XHTML & CSS : design d'un site
Rappel
Une page web c'est une combinaison de 2 fichiers :
- Un fichier XHTML (.html ou .htm) : c'est dans ce fichier que se trouve le contenu de la page (le texte). Ce fichier est constitué de balises comme <strong> qui servent à indiquer si tel texte est important, si c'est un paragraphe ou une citation etc…
- Un fichier CSS (.css) : c'est le fichier qui permet de créer la présentation de notre page web. C'est lui qui indique qu'un texte est en rouge, qu'il est centré, dans la police "Arial" etc… En théorie, le CSS est facultatif. Ceci dit, sans CSS, nos pages web seraient bien moches.
2 types de design : fixe (le plus simple) ou extensible (qui s'adapte à l'écran)
On ne voit que le fixe pour l'instant
Sommaire de la page
Primo, le XHTML
Retour sur le code de base d'une page xhtml
Code html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Bienvenue sur mon site !</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</head>
<body>
<!-- Rappel : c'est ici que l'on écrit le contenu de la page web -->
</body>
</html>
La structure générale
En général, les pages web sont structurées avec des blocks créés à partir de la balise universelle (aussi appelée générique) <div>.
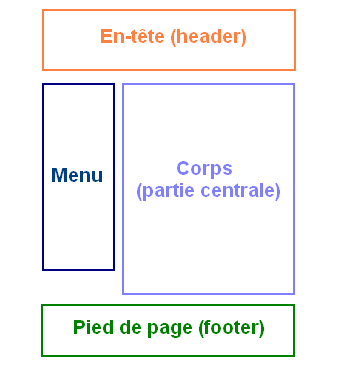
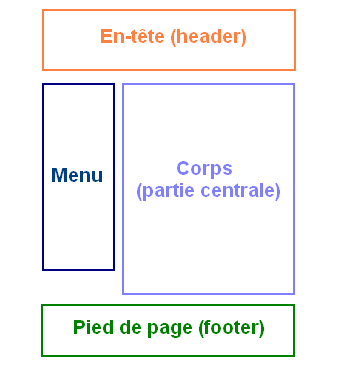
Classiquement, il y a 4 blocks présentés comme ceci :

En xhtml, on crée 4 blocks <div>
Code html
<div id="en_tete">
<!-- Ici on mettra la bannière -->
</div>
<div id="menu">
<!-- Ici on mettra le menu -->
</div>
<div id="corps">
<!-- Ici on mettra le contenu principal de la page (tout le texte quoi) -->
</div>
<div id="pied_de_page">
<!-- Enfin, on mettra en bas de la page le nom de l'auteur, un copyright... -->
</div>
Note :
- On emploie id plutôt que class (se reporter à leurs particularités) un id s' emploi une seule fois par page contrairement aux class.
- On doit écrire les blocks dans l'ordre où ils seront affichés (de haut en bas).
L'en-tête
En général, un en-tête, c'est juste un titre style <h1> ou une bannière (image)
Pour mettre une image, 2 solutions : soit avec <img />, soit en ne mettant rien dans le block, la bannière étant affichée sous forme d'image de fond. Avantage de la solution 2, le design sera plus facile à changer.
Menu et sous-menus
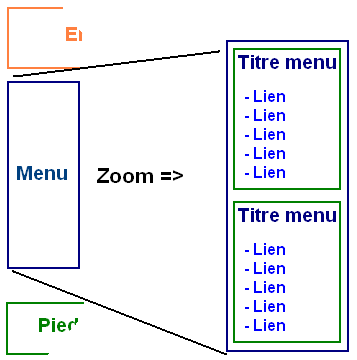
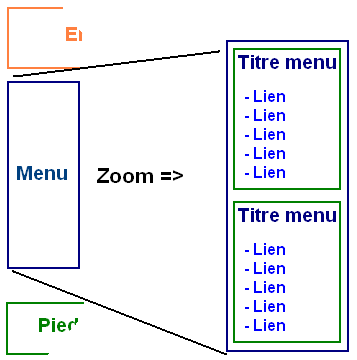
Possibilité de créer des sous-blocks pour séparer les différents éléments de menu.

Procédure en xhtml :
Code html
<div id="menu"> <!-- Cadre englobant tous les sous-menus (en bleu marine sur le schéma) -->
<div class="element_menu"> <!-- Cadre correspondant à un sous-menu -->
Texte du premier menu
</div>
<div class="element_menu"> <!-- Cadre correspondant à un sous-menu -->
Texte du second menu
</div>
</div>
Code complet :
Code html
<div id="menu">
<div class="element_menu">
<h3>Titre du menu</h3>
<ul>
<li><a href="page1.html">Lien</a></li>
<li><a href="page2.html">Lien</a></li>
<li><a href="page3.html">Lien</a></li>
</ul>
</div>
<div class="element_menu">
<h3>Titre du menu</h3>
<ul>
<li><a href="page4.html">Lien</a></li>
<li><a href="page5.html">Lien</a></li>
<li><a href="page6.html">Lien</a></li>
</ul>
</div>
</div>
Note : il n'est pas obligé de mettre que des liens, on peut également mettre un peu du texte. Utiliser pour celà la balise <p>
Le corps
C'est la partie principale. Quelques indications de construction :
Un titre <h1>, puis des paragraphes <p>, éventuellement séparés par des sous-titres <h2>. Celà donne un code relativement simple pour le corps.
Le code XHTML final
Code html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Bienvenue sur mon site !</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</head>
<body>
<!-- L'en-tête -->
<div id="en_tete">
</div>
<!-- Les menus -->
<div id="menu">
<div class="element_menu">
<h3>Titre menu</h3>
<ul>
<li><a href="page1.html">Lien</a></li>
<li><a href="page2.html">Lien</a></li>
<li><a href="page3.html">Lien</a></li>
</ul>
</div>
<div id="menu">
<div class="element_menu">
<h3>Titre menu</h3>
<ul>
<li><a href="page1.html">Lien</a></li>
<li><a href="page2.html">Lien</a></li>
<li><a href="page3.html">Lien</a></li>
</ul>
</div>
</div>
<!-- Le corps -->
<div id="corps">
<h1>Mon super site</h1>
<p>
Bienvenue sur mon super site !<br/>
Donc, bienvenue. Ceci est le préface, ce qui fait que c'est au début (bon, jusque là, rien de nouveau)
</p>
<h2>Premier sous-titre</h2>
<p>Bien sur, ici, on développe le premier paragraphe avec tout le bla-bla qui peut avoir un rapport plus ou moins lointain avec le sujet.<br/>
Comme le sujet n'est pas très clairement défini, ce n'est peut-être pas la peine d'aller plus loin.<br/>
Sauf que pour que cet exercice soit représentatif, il faut un minimum de longueur, donc un maximum de bla-bla.<br/>
Donc, bla-bla-bla-bla-bla-bla-bla-bla-bla-bla-et bla-bla.<br/>
</p>
<h2>Second sous-titre</h2>
<p>
Bon et bien là, c'est le deuxième sous-chapitre. Et bien, c'est comme pour le premier : pas besoin de développer plus.
</p>
</div>
<!-- Le pied de page -->
<div id="pied_de_page">
<p>Copyright "Tout pourri Corporation" 2006, tous droits réservés</p>
</div>
</body>
</html>
Enregistrer sous : "exsite.html"
Secundo, le CSS
Centrer le design
Ne fonctionne pas au bureau sur IE 5.5
Sur <body> :
- Taille de la page fixe : 760 pixels (un peu moins de 800 donc ceux qui seront en 800px n'auront pas à se déplacer vers la droite por voir la page.
- Margin:auto; pour centrer la page.
- Rajouter une marge en haut (top) et en bas (bottom) de 20 px pour éviter que la page soit collée en haut ou en bas.
- Et enfin, une image de fond.
Cela va donner :
Code css
body
{
width: 760px;
margin: auto; /* Pour centrer la page */
margin-top: 20px; /* Pour ne pas coller avec le haut */
margin-bottom: 20px; /* Pour ne pas coller avec le bas */
background-image: url("images/fond002.jpg"); /* Pour ne pas avoir un fond blanc */
}
Enregistrer sous : "design.css"
Application sur le fichier exsite.html créé page précédente en utilisant la balise <link /> vue sur la page CSS chapitre "Où mettre du CSS ?".
Résultat
L'en-tête
Exemple d'une bannière image réalisée avec Paint de 758 px X 100 px avec comme police Highlight LET

Affichage de la bannière (avec background-image). Dans le fichier html, on avait rien mis pour afficher la bannière via le css.
Procédure :
- Agrandir la taille du block "en_tête" pour pouvoir contenir la bannière.
Comme la bannière fait 758x100 px, on va mettre :
width: 758px;
height: 100px;
- indiquer l'url de l'image :
background-image: url("images/bannière.png");
- Inutile qu'elle soit répétée :
background-repeat:no-repeat;
- Eviter que l'image ne soit trop collée avec ce qui se trouvera en dessous, on définit une petite marge de quelques pixels :
margin-bottom:10px;
Code css
body
{
width: 760px;
margin: auto;
margin-top: 20px;
margin-bottom: 20px;
background-image: url("images/fond002.jpg");
}
/* L'en-tête */
#en_tete
{
width: 760px;
height: 100px;
background-image: url("images/bannie.png");
background-repeat: no-repeat;
margin-bottom: 10px;
}
Enregistrer sous : "design1.css"
Application sur le fichier exsite.html modifié avec nouveau code css et renommé "exsite1.html" :
Résultat
Note : rappel sur le # devant "en_tete". On met "." (point) pour une class, et "#" (dièse) pour un id.
Pour les blocs principaux de la page on met de préférence id.
Le menu
Il faut mettre le menu à gauche (en dessous pour le moment).
La technique la plus simple est l'emploi de la propriété float.
On va donner une taille de 120 px au menu.
On va travailler sur la class "element_menu" :
On va lui mettre une couleur de fond un peu gris foncé, une image de fond en repeat-x (qui se répètera uniquement horizontalement).
On rajoutera une bordure à chaque élément de menu pour qu'on voit bien ses limites. "2px" solid black.
Enfin, on mettra un margin-bottom à chaque élément de menu pour éviter qu'ils ne soient trop collés les uns par rapport aux autres.
Code css
body
{
width: 760px;
margin: auto;
margin-top: 20px;
margin-bottom: 20px;
background-image: url("images/fond002.jpg");
}
/* L'en-tête */
#en_tete
{
width: 760px;
height: 100px;
background-image: url("images/bannie.png");
background-repeat: no-repeat;
margin-bottom: 10px;
}
/* Le menu */
#menu
{
float: left; /* Le menu flottera à gauche */
width: 120px; /* Très important : donner une taille au menu */
}
.element_menu
{
background-color: #c0c0c0;
background-image: url("images/bord01.gif");
background-repeat: repeat-x;
border: 2px solid black;
margin-bottom: 20px; /* Pour éviter que les éléments du menu ne soient trop collés */
}
Enregistrer sous : "design2.css"
Application sur le fichier exsite.html modifié avec nouveau code css et renommé "exsite2.html" :
Résultat
Note : le corps se retrouve sous le menu une fois qu'il l'a dépassé par le bas.
Comment faire alors pour que le corps de la page ne passe pas sous le menu flottant ?
Il faut rajouter une marge à gauche sur le corps (margin-left). A voir plus loin avec travail sur le corps.
Rajoutons des effets sur les menus, en se servant des "imbrications de balises"
Code css
body
{
width: 760px;
margin: auto;
margin-top: 20px;
margin-bottom: 20px;
background-image: url("images/fond002.jpg");
}
/* L'en-tête */
#en_tete
{
width: 760px;
height: 100px;
background-image: url("images/bannie.png");
background-repeat: no-repeat;
margin-bottom: 10px;
}
/* Le menu */
#menu
{
float: left;
width: 120px;
}
.element_menu
{
background-color: #c0c0c0;
background-image: url("images/bord01.gif");
background-repeat: repeat-x;
border: 2px solid black;
margin-bottom: 20px;
}
/* Quelques effets sur les menus */
.element_menu h3 /* Tous les titres de menus */
{
color: #6699cc;
font-family: Arial, "Arial Black", "Times New Roman", Times, serif;
text-align: center;
}
.element_menu ul /* Toutes les listes à puces se trouvant dans un menu */
{
list-style-image: url("images/puce.gif"); /* On change l'apparence des puces */
padding: 0px; /* Tous les côtés ont une marge intérieure de 0 pixels */
padding-left: 20px; /* ... mais on modifie ensuite la marge de gauche, donc celle-là fera finalement 20 pixels */
margin: 0px; /* Idem pour margin, ça nous évite d'avoir à en écrire 4 (margin-left, margin-right...) */
margin-bottom: 5px; /* Même chose que tout à l'heure, on modifie ensuite juste margin-bottom, mais tous les autres sont à 0px */
}
.element_menu a /* Tous les liens se trouvant dans un menu */
{
color: #B3B3B3;
}
.element_menu a:hover /* Quand on pointe sur un lien du menu */
{
background-color: #B3B3B3;
color: black;
}
Enregistrer sous : "design3.css"
Application sur le fichier exsite.html modifié avec nouveau code css et renommé "exsite3.html" :
Résultat
Note : on remarque que dans l'ordre on a enchaîné un "padding" (agissant sur toutes les marges) puis sur un "padding-left" (qui modifie uniquement la marge intérieure gauche).
ce qui se traduit par :
- Premièrement, on modifie toutes les marges et on leur met à toutes la valeur "0px" avec padding
- Deuxièmement, on modifie la marge de gauche. Elle valait 0px, désormais on change sa valeur et on lui met 20px avec padding-left (on dit qu'on "écrase" l'ancienne valeur)
Ce qui est plus rationnel que :
padding-top:0px;
padding-bottom:0px;
padding-right:0px;
padding-left:20px;
Le corps
Donc, comment éviter que le corps passe sous le menu ?
Important de définir les bonnes marges. D'abord, modifier la marge "à gauche" du corps. C'est une marge extérieure, donc un margin-left.
On lui met une valeur suffisamment grande pour "pousser" le corps sur la droite, afin qu'il ne passe plus sous le menu (donc une valeur supérieure à la largeur du menu). Ici par exemple, on va mettre une valeur de 140px.
On va rajouter un margin-bottom afin que le pied de page en-dessous ne soit pas trop "collé" au corps :
margin-bottom:20px;
On va aussi mettre un petit padding (marge intérieure) sur tous les côtés afin que le texte ne colle pas trop avec les bords du corps :
padding:5px;
On peut également mettre une couleur de fond, une petite image de fond qui se répète horizontalement, une bordure, etc…
Code css
body
{
width: 760px;
margin: auto;
margin-top: 20px;
margin-bottom: 20px;
background-image: url("images/fond002.jpg");
}
/* L'en-tête */
#en_tete
{
width: 760px;
height: 100px;
background-image: url("images/bannie.png");
background-repeat: no-repeat;
margin-bottom: 10px;
}
/* Le menu */
#menu
{
float: left;
width: 120px;
}
.element_menu
{
background-color: #c0c0c0;
background-image: url("images/bord01.gif");
background-repeat: repeat-x;
border: 2px solid black;
margin-bottom: 20px;
}
/* Quelques effets sur les menus */
.element_menu h3
{
color: #6699cc;
font-family: Arial, "Arial Black", "Times New Roman", Times, serif;
text-align: center;
}
.element_menu ul
{
list-style-image: url("images/puce.gif");
padding: 0px;
padding-left: 20px;
margin: 0px;
margin-bottom: 5px;
}
.element_menu a
{
color: #B3B3B3;
}
.element_menu a:hover
{
background-color: #B3B3B3;
color: black;
}
/* Le corps de la page */
#corps
{
margin-left: 140px; /* Une marge à gauche pour pousser le corps, afin qu'il ne passe plus sous le menu */
margin-bottom: 20px; /* Ca c'est pour éviter que le corps colle trop au pied de page en-dessous */
padding: 5px; /* Pour éviter que le texte à l'intérieur du corps ne colle trop à la bordure */
color: #B3B3B3;
background-color: #626262; /* Une couleur de fond pour le corps */
background-image: url("images/bord01.gif");
background-repeat: repeat-x; /* Une petite image de fond qui se répètera horizontalement en haut */
border: 2px solid black; /* Une bordure pour bien marquer les limites du corps et pour faire joli */
}
Enregistrer sous : "design4.css"
Application sur le fichier exsite.html modifié avec nouveau code css et renommé "exsite4.html" :
Résultat
 Haut de page
Haut de page