 Haut de page
Haut de page| Alain Barraud | Mémento informatique |
Tout élément (X)HTML possédant une balise d’ouverture et une balise de fermeture délimitant un contenu, constitue une boîte déterminant des aires, qu’elles soient explicitement définies ou non par des règles CSS.
Les propriétés constituantes d’une boîte
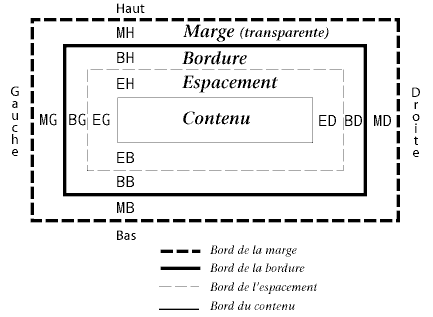
Chaque boîte possède une aire de contenu (ex. une texte, une image, etc.) entourée en option par une aire d’espacement - padding , une aire de bordure - border et une aire de marge - margin ;
Schéma illustrant les relations entre ces aires et la terminologie employée pour les désigner :

Exemple de syntaxe d'une boîte avec la balise <div> et son code css écrit directement avec l'attribut style :
<div style="border-style: dashed; border-width: 1px; width: 200px; height: 50px; background-color: #ffffcc; text-align: center; margin-left: 50px;">Ceci est ma première boîte</div>
Ce qui donne :
Les images ( <img /> ) sont des balises de type inline, mais on voudrait que ce soient des blocks.
Les titres sont des blocks, mais on les voudrait inline.
En css, il existe la propriété display qui entre autres valeurs, en possède 2 qui sont :
Exemple si on veut que les images deviennent de type block
Code css
Note : toutes les images vont aller automatiquement à la ligne. Si on ne veut pas, on peut utiliser l'attribut class pour avoir des présentations différentes.
Dans ce cas, on pourrait avoir une class appelée par exemple, "imageblock", ce qui donne :
Code css
Permet d'entourer une image par du texte. On utilise la propriété float qui a 2 valeurs :
Note : on peut utiliser cette propriété sur des balises block ou inline
Attention : il faut mettre l'image flottante avant le texte. L'image est de type inline. Pour faire flotter l'image à gauche ou à droite, il suffit d'agir (modifier) le css de l'image
Application :
Code css
Enregistrer sous : "essai5.css"
Code html
Enregistrer sous : "ex5.html"
D'abord, utiliser le pseudo-élément : first-letter (à développer avec la balise <a> (même catégorie))
Puis float: left;
Plutôt que de faire p:first-letter ce qui impliquerait que tous les paragraphes seraient concernés, j'ai créé une class .lettrine pour appliquer ce style uniquement sur les paragraphes de mon choix
Code css
Enregistrer le fichier (enregistré avec le précédent)
Résultat
Note : on aurait pu également utiliser une image de fond pour la lettrine ou la mettre en blanc sur fond noir, etc…
Quand on met en place un flottant, le texte l'"entoure", Mais, comment faire quand on ne veut plus le texte à côté, mais en dessous.
Dans ce cas, on utilise la propriété clear qui peut prendre 3 valeurs :
Exemple :
Code css
Enregistrer le fichier (enregistré avec le précédent)
Code html
Enregistrer sous : "ex6.html"
Hormis les flottants, il existe 3 façons de positionner un block en CSS :
Note : comme pour les flottants, ces positionnements fonctionnent aussi sur des balises de type inline comme <img />
Pour faire le positionnement choisi parmi ces 3, on utilise la propriété position qui donc peut avoir comme valeur :
position: absolute; n'est pas suffisant pour positionner un block sur une page. Pour celà, on utilise 4 propriétés :
Ces valeurs sont en pixels ou en %. Pour positionner un block, il faut au minimum une de ces propriétés, voir les quatre.

Application
Rédigeons un paragraphe auquel je rajoute la balise universelle <div> de type block
Code html
Enregistrer sous : "ex7.html"
Bon rien, si ce n'est que <p> et <div> sont séparés. (normal pour des blocks)
Ajoutons un code css pour positionner le block div
Code css
Enregistrer sous : "essai8.css"
Appliquons ce code css à la page html et que j'enregistre sous : "ex8.html"
Résultat
Notes :
- Les blocks peuvent se superposer. C'est à la fois un avantage et un inconvénient
- Quand on positionne un block dans une page, le positionnement se fait par rapport au coin en haut et à gauche de la page.
Quand un block B se trouve à l'intérieur d'un block A, le positionnement se fait par par rapport au coin en haut et à gauche du block A.
Le fonctionnement est exactement le même que pour le positionnement absolu, sauf que cette fois le block reste fixe, même si on descend plus bas dans la page.
Non pris en compte par IE.
Plus compliqué, peu utilisé. A compléter
le 13/02/2010, voir http://www.buvetteetudiants.com/cours/administrator/html-css/positionnement-css-absolute-fixed.php#bloc-conteneur
Règle générale, en l’absence d’une largeur ou d’une hauteur explicite, les dimensions d’une boîte seront variables et adopteront :
Exemples de syntaxe de boîtes avec code css écrit directement avec l'attribut style illustrant chaque élément :
Exemple 1
<div><span style="background-color: #ffc;">Élément 1 : de type <strong>en ligne</strong></span></div>
Ce qui donne :
Exemple 2
<div style="background-color: #ccc;">Élément 2 : de type <strong>bloc</strong></div>
Ce qui donne :
Exemple 3
<div style="float: left; background-color: #ffc;">Élément 3 <strong>flottant</strong> de type <strong>bloc</strong><br />dans un élément 2</div>
<div style="background-color: #ccc;">Élément 2 de type <strong>bloc</strong>. Ce dernier prend la largeur de l'élément parent et la hauteur de son propre contenu.<br />Bla bla bla bla, bla bla bla, …<br />Bla bla bla bla, bla bla bla.</div>
Ce qui donne :
La largeur et/ou la hauteur d’une boîte peuvent aussi être fixées à l’aide des propriétés width et height.
<div> prend toute la largeur dans le "bloc" où il est implanté et se positionne à droite :
<div style="background-color: #f63;"></div><div> ne prenne pas toute la largeur, soit on fixe la largeur (cas général), mais il peut être intéressant que sa largeur soit proportionnelle au texte qu'il contient. Il faut utiliser l'attribut "float". Exemple de code :<div style="float:left; background-color: #f63; padding: 0.2em 0.5em 0.2em 0.5em;">Je fais juste la largeur du texte</div>
<div style="clear: both;"></div> :<div> qui ne fait pas toute la largeur (définir sa largeur avec l'attribut "width") au milieu :
<div style="background-color: #f63; width: 40%; margin-left: auto; margin-right: auto;"></div><div> par rapport à la gauche avec la largeur de "margin"
<div style="background-color: #f63; width: 40%; margin-left: 5em;"></div><div> les uns à côté des autres comme des colonnes. Principe des pages Web à 2 ou 3 colonnes.
<div style="float:left; background-color: #f63; width: 40%; margin-left: 5em;"></div><div style="float:left; background-color: #9c6; width: 30%; margin-left: 1em;"></div><div style="clear: both;"></div><div> avec l'attribut float, si cela se fait dans un texte (pas après la balise fermante d'un bloc), ne pas oublier de les mettre dans un div "normal" ou après un <br /> sinon avec FF, celui-ci ne fait pas de retour à la ligne au départ du div avec flottant.float, le div aura la largeur de ce qu'il y aura à l'intérieur, donc si on n'impose pas des largeurs, les div peuvent se retrouver l'un en dessous de l'autre au lieu d'être l'un à côté de l'autre.