 Haut de page
Haut de page| Alain Barraud | Mémento informatique |
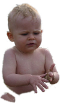
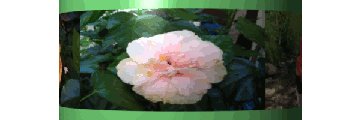
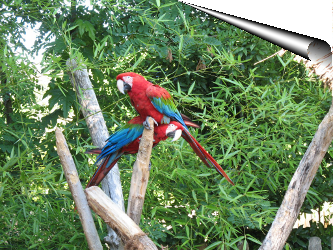
Photo avant |
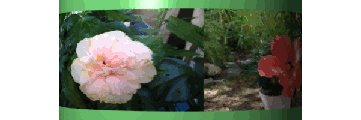
Photo après correction |
|
|
- Ouvrir sa photo dans Gimp. La dupliquer. Zoomer sur les yeux. - Cliquer sur l'outil de sélection elliptique, cocher dans paramètres "Étendre depuis le centre" (cela facilite la sélection) et sélectionner le premier œil. - Vérifier que l'on soit en "Mode" de sélection "Ajouter à la sélection courante" et sélectionner le deuxième œil. Pour garder cette sélection et pouvoir s'en resservir ensuite aller dans "Sélection" -> "Vers chemin". - Aller dans "Filtres" -> "Amélioration" -> "Suppression des yeux rouges…". Ajuster au besoin le seuil (à priori, la pupille noircie, inutile d'aller au delà) et "Appliquer". Aller plus loin pour avoir des yeux "naturels" : - Lorsque les yeux sont rouges, la pupille est souvent dilatée. Pour cela, reinitialiser la sélection en allant dans "Sélection" -> "Depuis le chemin". Faire "Sélection" -> "Réduire". Pour la photo j'ai réduit de 1px. - En n'ayant pas peur de zoomer pour avoir la précision nécessaire, avec l'outil gomme et en prenant des brosses "fuzzy", diminuer la taille de la pupille en repiquant les couleurs adjacentes. Prendre un soin particulier aux dégradés de couleurs, aux lueurs dans les yeux. Nota : par défaut, Gimp enregistre le fichier modifié en jpg avec un taux de compression suffisant pour ne pas avoir de dégradation (à vérifier). Ici, c'était 85% ce qui faisait un nouveau fichier de 1 368 Ko pour un fichier à l'origine de 1 516 Ko. J'ai donc augmenté le taux de compression (dans le but d'avoir encore moins de dégradation) en me rapprochant au mieux du poids d'origine. Ici, pour un taux de 95%, l'image fait 1 571 Ko. |
||

|
Inspiré de la vidéo tuto de M. Nicolas (lien non actif en ligne, voir édito) à voir ici http://www.monsieurnicolas.com/tropfastoch/index.html - Dupliquer sa photo à laquelle on veut rajouter des commentaires dans Gimp. - Dans la fenêtre calques, créer un nouveau calque avec fond transparent (que l'on peut nommer "bulles") et qui va servir pour réaliser les bulles de commentaire. - Sélectionner donc le calque "bulles", et pour créer des bulles, le plus simple est l'outil de sélection elliptique. Attention au mode de sélection : remplace, ajoute, soustrait … - Le contour de la bulle fait, aller dans "Édition" -> "Tracer la sélection…". Puis si on veut colorer le fond de la bulle, même cheminement pour "Remplir avec la couleur de …" (on peut également jouer sur la transparence puisque l'on travaille sur un calque). - Ensuite, avec l'outil texte, ajouter le commentaire. |
Cliquer sur l'image pour l'agrandir
|
Inspiré de http://www.gimp-session.net/fusion.php
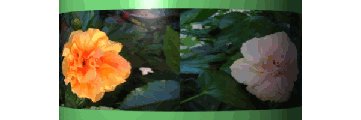
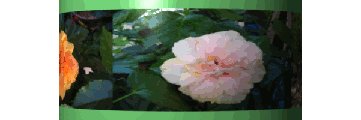
Ce qui a été fait ici c'est même couper-coller et déplacer au bon endroit pour avoir le visage à l'endroit souhaité (à essayer c'est avec nouvelle image fond transparent et également de détourer au lieu de découper pour n'avoir que le visage). - Valider cette nouvelle image (appelée image 2). - Ne pas oublier de dupliquer alternativement les images 1 et 2. - Pour l'image 2, aller dans "Édition" -> "Copier" - Aller sur l'image 1 et aller dans "Édition" -> "Coller comme" -> "Nouveau calque" - Sélectionner ce Nouveau calque appelé par défaut "Presse-papiers" (il pet-être renommé), et aller dans "Calque" -> "Masque" -> "Ajouter un masque de calque…" Choisir un masque "Blanc (opacité complète)". Grace aux masques de calque, on peut gérer la transparence du calque de façon graduelle. Avec un masque blanc, la transparence sera nulle sur la couleur blanche du masque, et inversement la transparence sera totale sur la couleur noire. - Sélectionner ce masque de calque et appliquer l'outil de dégradé, de ce dégradé dépendra le rendu final. Lorsqu'on applique le dégradé, le dégradé se fera entre deux clics de la souris. Le premier clic départ du dégradé (la zone avant ce clic aura la couleur du premier plan), le second clic fin du dégradé (la zone après ce clic aura la couleur d'arrière plan). Voir aussi Fondu entre deux images (lien non actif en ligne, voir édito) à retrouver sur http://www.monsieurnicolas.com/tropfastoch/GimpSession1/7_fondu.html |
Cliquer sur l'image pour l'agrandir
|
Inspiré de http://loic56.canalblog.com/archives/faire_ressortir_une_partie_de_la_photo/index.ht pour l'idée et de http://docs.gimp.org/fr/plug-in-bump-map.html pour la technique du "Repoussage d'après une carte". Pour obtenir un rendu à l'écran équivalent en partant d'une même photo mais à des résolutions différentes, il faudra des valeurs de flou différentes ainsi que des paramètres différents pour le "Repoussage d'après une carte". Dans les explications qui suivent, j'indique les valeurs pour l'image affichée, réalisée à partir d'une résolution de 1024x768 et entre parenthèses, en italique et en gris, j'indique les valeurs en partant de la même photo en 3072x2304 pour avoir un rendu équivalent. Ce rendu est très différent dès que l'on modifie une valeur, d'où la difficultée pour obtenir une rendu esthétique. - Dupliquer sa photo dans Gimp en la renommant "net". - Dupliquer le calque net et le renommer "flou". - Dans la fenêtre Calques, créer un nouveau calque transparent que l'on nomme "carte". - Sélectionner le calque "net", et avec l'outil de sélection adéquat, sélectionner la zone à encadrer en net et, aller dans "Sélection" -> "Vers chemin". - Sélectionner le calque "carte", remplir la sélection de noir. Faire "Sélection" -> "Inverser" et remplir de blanc pour obtenir une sélection noire sur fond blanc. - En restant sur le calque carte, aller dans "Sélection" -> "Aucune" puis "Filtres" -> "Flou" -> "Flou gaussien&hellip". Valeur "Rayon du flou" = 20 (30). - Ensuite, sélectionner le calque "flou", aller dans "Filtres" -> "Flou" -> "Flou gaussien&hellip". Valeur "Rayon du flou" = 10 (15). - Toujours sur le calque "flou", aller dans "Sélection" -> "Depuis le chemin" pour récupérer la sélection. A priori, celle-ci fait ressortir plus nettement le bord de l'encadrement 3D que l'on va faire. (j'ai supprimé le calque "net" avant d'appliquer le filtre "Repoussage d'après une carte", est-ce nécessaire ?). - Le calque "flou" toujours sélectionné, aller dans "Filtres" -> "Mappage" -> "Repoussage d'après une carte…". Vérifier que "Repoussage d'après une carte" est bien suivant le calque "carte". Les autres valeurs ont été laissées par défaut sauf "Profondeur" passée à 10 (15). Pour plus de détails sur les paramètres du filtre "Repoussage d'après une carte…", se reporter à http://docs.gimp.org/fr/plug-in-bump-map.html. - Il n'y a plus qu'à enregistrer. |
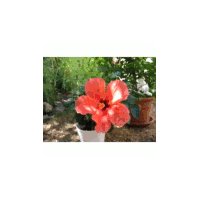
Photo avant |
Photo après correction |
- Ouvrir son image dans Gimp et la dupliquer. - Détourer la partie à mettre en valeur. Deux méthodes pour y arriver : 1ère méthode avec détourage avec masque rapide inspirée de la vidéo tuto de M. Nicolas - Le calque copie sélectionné, avec l'outil de sélection à main levée (lasso), détourer au plus près la partie à mettre en valeur. - Activer le masque rapide (bouton en bas à gauche de l'image). Gimp rend rouge tout ce qui est hors sélection. Fonctionnement du masque rapide : si on passe de la couleur blanche avec l'outil gomme sur une partie de la sélection, on la rougit, avec la couleur noire, c'est l'inverse, ce qui permet de corriger. Si on désactive le masque rapide, on voit que la sélection a suivi la couleur rouge. Avec le masque rapide et l'outil pinceau, on a le même comportement mais en inversant le blanc et le noir (avec le noir, on rougit et avec le blanc, c'est l'inverse). - Donc avec le masque rapide, on va affiner notre sélection en s'aidant du zoom pour être plus précis et en utilisant pour les bords des brosses fuzzy pour éviter une sélection trop franche qui enlève du naturel. - Le détourage terminé, à partir de cette sélection, on créer un nouveau calque : clic droit sur la sélection aller sur "Sélection" -> "Flottante" puis dans la fenêtre Calques, à nouveau clic droit sur "Sélection flottante" et "Nouveau calque…". - Si on désactive les autres calques (œil fermé), il ne reste que la sélection. - Si on crée un nouveau calque fond blanc, calque flottant et nouveau calque blanc activés et en zoomant, on peut voir si les bords de la sélection sont corrects. Eventuellement, en activant le calque flottant et avec l'outil gomme et une brosse fuzzy, on peut corriger la sélection en l'affinant (d'où lors des étapes précédentes, il n'est pas nécessaire d'être trop précis pour sa sélection et risquer de la "manger", car cela peut se rattraper ici). - Il ne reste plus qu'à mettre l'image en noir et blanc en activant par exemple le premier calque et en allant sur "Couleurs" -> "Désaturer…" (j'ai choisi option "Clarté") et fusionner les calques. |
|
2ème méthode avec détourage avec masque de calque Inspirée de http://gimptutoriel.blogspot.com/2008/06/gimp-fond-dimage-flou-et-mise-en-valeur.html - Mettre l'image en noir et blanc. Pour cela, aller dans "Couleurs" -> "Désaturer…" (à priori, comme nuance de gris, j'ai gardé "Clarté"). - Pour pouvoir faire ressortir la partie à mettre en valeur, on crée un masque de calque : dans la fenêtre Calques, on clique droit sur le calque en noir et blanc, puis on fait "Ajouter un masque de calque&hellip", en choisissant comme option "Blanc (opacité complète)". Fonctionnement du masque de calque : si on passe de la couleur noire sur le masque avec l'outil pinceau, le calque du dessous apparaît, si on passe de la couleur blanche, c'est l'inverse, ce qui permet de corriger. Même comportement avec la gomme, si on gomme avec la couleur blanche, le calque du dessous apparaît, si on gomme avec la couleur noire, c'est l'inverse. - Donc, le masque de calque sélectionné (et l'Arrière-plan couleur visible, œil ouvert), avec l'outil pinceau ou gomme, on fait ressortir la partie à mettre en valeur. Autre idée pour aller plus loin : flouter une partie ou toute la zone en noir et blanc pour faire ressortir encore d'avantage ce que l'on veut mettre en évidence. Autre méthode pour des détourages complexes comme des chevelures inspirée de http://www.pixenjoy.com/gimp-detourage-complexe |
||
| Avec des Gifs Pour l'essentiel, inspiré de : - Vidéo Tuto de M. Nicolas Détourer - http://www.i-liquid.be/tuto10.php Nota : les animations Gifs peuvent être redimensionnées dans Gimp. |

 |
| Remarque :
afin d'avoir une meilleure définition de l'image,
il peut-être judicieux d'utiliser des png. Ici, on a une image png  superposée sur un fond animé gif superposée sur un fond animé gif  Attention : - cela ne marche pas avec IE qui ne gère pas la transparence des png. - le positionnement des images peut également, poser problème. |
 |
|
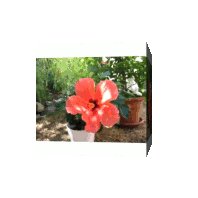
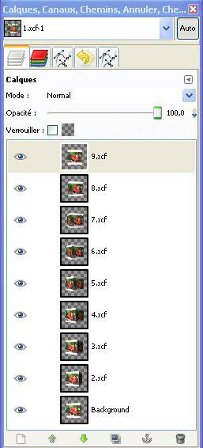
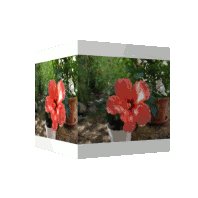
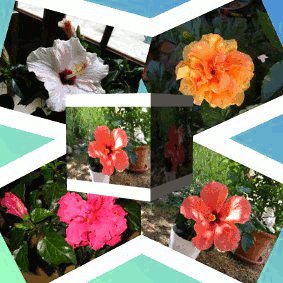
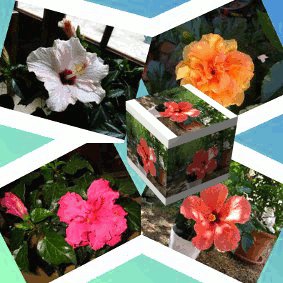
- Lancer l'application Gimp. Ouvrir son image en tant que calque. - Dans boîte de dialogue Calques, sur "Arrière plan", clic droit et "Dupliquer le calque". Refaire cette opération en repartant du dernier calque dupliqué afin d'obtenir au total 9 calques. - En partant du dernier calque dupliqué, aller sur "Filres" -> "Mappage" -> "Plaquer sur un objet…" - Choisir plaquer sur parallélépipède rectangle. Pour chaque calque, dans l'onglet "Orientation", mettre comme valeur "Rotation" en "Y" par exemple, 10, puis 20, 30 et ce jusqu'à 89,5 pour le dernier. Dans le cas de l'option "Arrière-plan transparent", après chaque validation du fitre "Plaquer sur un objet…", enregistrer chaque calque de 9 à 1.xcf (format Gimp). - Fermer Gimp puis le relancer. Ouvrir en tant que calques les fichiers 9.xcf à 1.xcf en veillant à l'ordre. Le fichier 1.xcf apparaît dans la boîte de dialogue Calques sous le nom de "Background". - Cliquer sur le calque "Background" et faire jouer l'animation. Enregister ensuite fe fichier en .gif, "enregistrer en tant qu'animation", en paramétrant les options "Délai entre les images" (à priori, le temps n'influe pas sur le poids du fichier), "Arrangement des images" (une image par calque), etc… (se reporter au clip de M. Nicolas sur les gifs). |
 cube tournant sur lui-même |
 cube 3D Voir valeurs position des différents calques |
 |
 |
 Le cube fait un tour et marque un temps d'arrêt. |
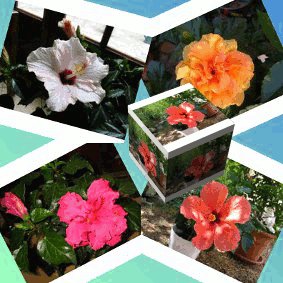
 Ici, le cube se déplace sur un fond. Pour cela, il faut procéder en 4 temps : - comme précédemment, faire l'animation cube et enregistrer les fichiers 1 à 9.xcf - créer l'image de fond si besoin et l'enregistrer - ouvrir chaque image xcf avec le fond en temps que calques, les fusionner et les re-enregistrer en xcf - ouvrir en temps que calques les nouvelles images xcf pour réaliser le gif. |
 avec 1 image/face |
 Avec "Plaquer sur Plan" |
 Avec "Plaquer sur un cylindre" suivant la taille des images, le diamètre du cylindre, sur fond transparent, quand le cylindre n'est pas en 3D et qu'il tourne sur lui-même comme ici, il est possible que le gif prenne en largeur beaucoup de place par rapport au cylindre (pas de déplacement dans l'espace).
Dans ce cas, pour diminuer la largeur, pour chaque image xcf, sélectionner chaque image puis copier, coller sur nouvelle image fond transparent moins large avant de faire le gif. |
Autre Filtre : "Animation" "Animation" -> "Globe tournant…" |
|||


| Autre déclinaison inspirée du fichier pdf (lien non actif en ligne, voir édito) à retrouver sur http://doc.mabulle.com/e/et/et-si.mabulle.com/tutogim2.pdf |

|
| Inspiré de http://gimptutoriel.blogspot.com/2008/03/gimp-digiscrap-corner-un-coin-de-page.html - Réalisé avec "Filtres" -> "Distorsions" -> "Coin de page…". - Image enregistrée en .png au lieu de .gif (gère la transparence et meilleure définition). Nota : IE ≤ 6 ne gère pas la transparence des png. |
 |
Il te suffit d'appliquer le script : Script-fu / Animateurs / Globe tournant. Au départ tu crées une image carrée de fond blanc, ensuite tu fais ton texte avec l'outil Texte puis tu fusionnes le calque texte obtenu dans le fond blanc. Applique le script.
L:\gimp_2_2_13_xp_2000\lib\gimp\2.0\plug-ins/redeye.exe
Installation Python
Bénéficier des Python-Fu sous Windows
http://abcdugimp.free.fr/gimp/apprendre/techniques/gif-anime/gif-anime.php
http://gimp.blog.club-corsica.com/art-les-ondulations-effet-eau-avec-gimp_22674.html
http://www.i-liquid.be/tuto10.php
http://imagimp.free.fr/fr/tutos/tutogifsgap.php
http://coquelikosafrane.over-blog.com/article-25410149.html
http://www.ptinenuphare.net/creer-de-la-neige-avec-gimp-partie-12.html
http://www.ptinenuphare.net/creer-de-la-neige-avec-gimp-partie-22.html
http://www.en1heure.com/outils_de_base_gimp2.php
http://bellette.tuxfamily.org/pixelpost/index.php?x=page&title=gimp16bits
Flou gaussien:
http://godtemplates.com/tutoriels/gimpretouche.php
voir
Tuto jedi
scintillement
http://sylviesbd.over-blog.com/article-11513226-6.html
http://gimp.blog.club-corsica.com/art-texte-brillant_21948.html
cube tournant
http://gimp.blog.club-corsica.com/art-realiser-un-cube-tournant-avec-gimp_22632.html
http://www.infetech.com/article.php3?id_article=88
http://www.gimpfr.org/document/document_3/index.html
http://docs.gimp.org/2.2/fr/plugin-map-object.html
http://www.gimpons.net/objets.html
http://www.linuxgraphic.org/pdf/pov-lg-07.pdf
http://pc-informatique.1fr1.net/tuto-exemple-f58/cube-avec-gimp-t368.htm
GAP pour Windows (Gimp Animation Package)
tuto pdf (Lien non actif en ligne, voir édito), à retrouver sur http://www.framasoft.net/article3374.html
http://www.clansco.org/articles/gap.html
http://perso.numericable.fr/furyjin/tutos/gimp.php
Voir paragraphe "Autres Vidéos Tutos" GAP.flv.