A la base, PHP a été créé pour réaliser des pages web. Mais, on s'est rendu compte qu'il serait dommage de le limiter à ça.
On lui a rajouté des "extensions". Ainsi, en rajoutant certains fichiers (des DLL sous Windows), PHP peut alors se mettre à générer des images, ou même des PDF !
Dans ce chapitre, on va parler de l'extension spécialisée dans la génération d'images, il s'agit de la librairie GD.
Sommaire
Activer la librairie GD
La librairie GD (qui permet de créer des images) est livrée avec PHP, mais elle n'est pas activée.
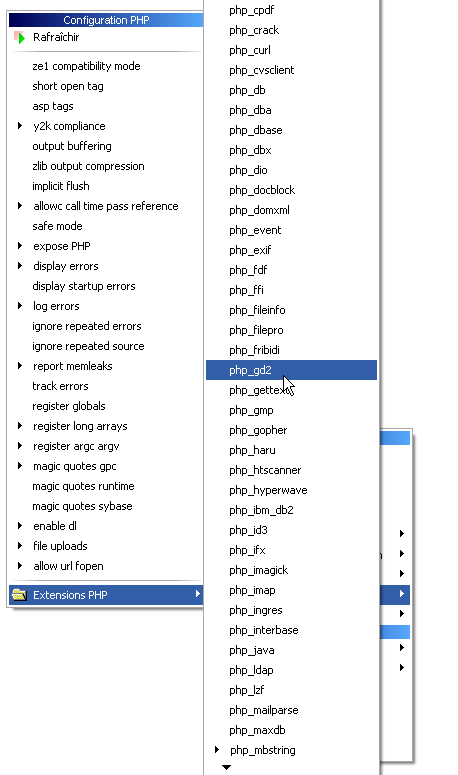
Pour l'activer, il suffit de cliquer avec le bouton gauche de la souris sur l'icône de WAMP dans la barre des tâches, puis d'aller dans "Configuration PHP", "Extension PHP" (tout en bas), et enfin de cliquer sur "
php_gd2" dans la longue liste qui s'affiche devant nous.
WAMP va relancer automatiquement le serveur Apache pour qu'il prenne en compte les changements. On n'a rien de plus à faire, GD est activé sur l'ordinateur.
 |
Et sur Internet avec mon hébergeur ? Est-ce que je peux utiliser GD ? |
Ca dépend des hébergeurs. Une grande partie des hébergeurs gratuits désactivent GD parce que ça consomme beaucoup de ressources du processeur.
Si des dizaines de sites se mettent à générer des images en même temps, ça risquerait de faire ramer toute la machine et donc de ralentir tous les autres sites.
Les bases de la création d'image
Voici le plan qu'on va suivre pour créer une image :
- On va voir ce que c'est un header.
- Ensuite, on va créer l'image de base.
- Enfin, on verra comment on affiche l'image quand on a fini.
Le header
Il y a 2 façons de générer une image en PHP :
- Soit on fait en sorte que notre script PHP renvoie une image (au lieu d'une page web comme on avait l'habitude). Dans ce cas, si on va sur la page http://www.monsite.com/testgd.php, ça affichera une image et non pas une page web !
- Soit on demande à PHP d'enregistrer l'image dans un fichier.
Dans les 2 cas, on utilisera exactement les mêmes fonctions.
On va commencer par la première façon de générer l'image, c'est-à-dire qu'on va faire en sorte que notre script "renvoie" une image au lieu d'une page web.
 |
Mais comment faire pour que le navigateur sache que c'est une image et non pas une page HTML qu'il doit afficher ? |
Il va falloir envoyer ce qu'on appelle un
header (en-tête). Grâce à la fonction
header, on va "dire" au navigateur que l'on est en train d'envoyer une image.
Rappel des types d'images les plus courants sur le web :
- JPEG : c'est un format très adapté pour les photos par exemple, car on peut utiliser beaucoup de couleurs.
- PNG : c'est le format le plus récent, très adapté dans la plupart des cas. En fait, à moins d'avoir affaire à une photo, le mieux est d'utiliser le PNG.
Le PNG est en quelque sorte le "remplaçant" du format GIF.
Donc : si c'est une photo, on fait un JPEG, sinon on fait un PNG.
Voici le code PHP qu'il faut mettre pour "annoncer" au navigateur que l'on va renvoyer une image PNG :
Code PHP
<?php
header ("Content-type: image/png");
?>
Ce code signifiera pour le navigateur que l'on envoie une image PNG, et non pas une page HTML.
Si on envoie un JPEG, pareil, mais on remplace le "png" par "jpeg".
 |
La fonction header est particulière. Comme setcookie, elle doit être utilisée avant d'avoir écrit le moindre code HTML.
En clair, mettre cette ligne tout au début du code, et on n'aura pas de problèmes. |
Créer l'image de base
Il y a 2 façons de créer une image : soit on crée une nouvelle image vide, soit on charge une image qui existe déjà et qui servira de fond à sa nouvelle image.
Voilà, comment créer une nouvelle image.
On va voir maintenant comment afficher cette image qu'on vient de créer.
Quand on a terminé : on affiche l'image
Une fois qu'on a chargé l'image, on pourrait écrire du texte dedans, faire des cercles, des carrés etc… Ca, on le verra juste après.
Là, on va voir comment on fait pour dire à PHP qu'on a fini et qu'on veut afficher l'image.
La fonction à utiliser dépend toujours du type d'image qu'on est en train de créer :
- JPEG : il faut utiliser la fonction imagejpeg.
- PNG : il faut utiliser la fonction imagepng.
Ces 2 fonctions marchent de la même manière : on a juste besoin d'indiquer quelle est l'image qu'on veut afficher.
Il faut savoir qu'il y a 2 façons d'utiliser les images en PHP : on peut les afficher directement après les avoir créées, ou on peut les enregistrer sur le disque pour pouvoir les réafficher plus tard sans avoir à refaire tous les calculs.
- Afficher directement l'image : c'est la méthode que l'on va utiliser dans ce chapitre. Quand la page PHP est exécutée, elle nous affiche l'image qu'on lui a demandé de créer.
Voici le code complet à utiliser pour créer une nouvelle image PNG de taille 200x50 et l'afficher directement :
Code PHP
<?php
header ("Content-type: image/png"); // 1 : on indique qu'on va envoyer une image PNG
$image = imagecreate(200,50); // 2 : on crée une nouvelle image de taille 200x50 // 3 : on fait joujou avec notre image (on va apprendre à le faire)
imagepng($image); // 4 : on a terminé de faire joujou, on demande à afficher l'image
?>
 |
Là on n'a qu'une image sous les yeux. Et si on veut mettre du texte autour ? Les menus de son site ? |
En fait, on utilise une technique qui surprend. On va demander à afficher la page PHP comme une image.
Donc, si la page PHP s'appelle "image.php", on mettra ce code HTML pour l'afficher depuis une autre page : <img src="image.php" />.
En fait, c'est logique : la page PHP que l'on vient de créer EST une image (parce qu'on a modifié le header). On peut donc afficher l'image que l'on vient de créer depuis n'importe quelle page de son site en utilisant simplement la balise <img />.
Le gros avantage de cette technique, c'est que l'image affichée pourra changer à chaque fois !
- Enregistrer l'image sur le disque : si, au lieu d'afficher directement l'image, on préfère l'enregistrer sur le disque, alors il faut ajouter un paramètre à la fonction imagepng : le nom de l'image et éventuellement son dossier. Par contre, dans ce cas, le script PHP ne va plus renvoyer une image (il va juste en enregistrer une sur le disque). On peut donc supprimer la fonction header qui ne sert plus à rien.
Ce qui donne :
Code PHP
<?php
$image = imagecreate(200,50);
// on fait joujou avec notre image
imagepng($image, "images/monimage.png"); // on enregistre l'image dans le dossier "images"
?>
Cette fois, l'image a été enregistrée sur le disque avec le nom "monimage.png". Pour l'afficher depuis une autre page web, on fera donc comme ceci : <img src="images/monimage.png" />
Cette technique a l'avantage de ne pas nécessiter de recalculer l'image à chaque fois (le serveur aura moins de travail), mais le défaut c'est qu'une fois qu'elle est enregistrée, l'image ne change plus. On comprendra l'intérêt de cette technique plus loin dans le chapitre.
 |
Mais si je teste ces codes, ça crée une image toute blanche ! C'est nul, il s'est rien passé de bien ! |
Oui, et on va voir la suite…
Texte et couleur
On va apprendre à :
- Manipuler les couleurs
- Ecrire du texte
On va commencer à voir un peu ce qu'il est possible de faire grâce à la librairie GD, mais on verra plus loin qu'on peut faire bien plus.
Manipuler les couleurs
Un ordinateur, il faut le savoir, décompose chaque couleur en
Rouge-
Vert-
Bleu. En mélangeant les quantités de rouge, vert et bleu, ça nous donne une couleur parmi les millions de possibilités !
On indique la "quantité" de rouge, vert et bleu par un nombre compris entre 0 et 255.
- Par exemple, si je dis que je mets 255 de bleu, ça veut dire qu'on met tout le bleu.
- Si je mets 100 de bleu, il y a un peu moins de bleu.
- Si je mets 0, alors là y'a plus du tout de bleu.
On doit écrire les 3 quantités dans l'ordre RVB (Rouge Vert Bleu). Exemples :
255 0 0 donne la couleur
rouge.
255 255 0 donne la couleur
jaune.
255 128 0 donne la couleur
orange.
 |
Pour info, la couleur blanche correspond à (255 255 255), et la couleur noire à (0 0 0). |
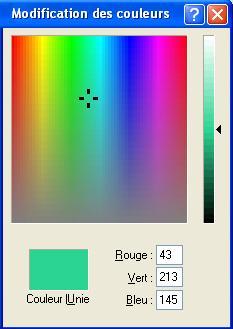
Avec un logiciel comme par exemple Paint, en allant dans le menu Couleur / Modifier les couleurs, on peut choisir la couleur que l'on veut :
Pour revenir à PHP, pour définir une couleur en PHP, on doit utiliser la fonction
imagecolorallocate.
On lui donne 4 paramètres : l'image sur laquelle on travaille, la quantité de rouge, la quantité de vert, et la quantité de bleu.
Cette fonction nous renvoie la couleur dans une variable. Grâce à cette fonction, on va pouvoir se créer plein de "variables-couleur" qui vont nous être utiles pour indiquer la couleur ensuite.
Voici quelques exemples de création de couleur :
Code PHP
<?php
header ("Content-type: image/png");
$image = imagecreate(200,50);
$orange = imagecolorallocate($image, 255, 128, 0);
$bleu = imagecolorallocate($image, 0, 0, 255);
$bleuclair = imagecolorallocate($image, 156, 227, 254);
$noir = imagecolorallocate($image, 0, 0, 0);
$blanc = imagecolorallocate($image, 255, 255, 255);
imagepng($image);
?>
On a préparé des couleurs qui pourrons nous servir ensuite.
Très important à noter : la première fois qu'on fait un
imagecolorallocate, cette couleur devient la couleur de fond de notre image.
Donc, ce code doit créer une image… toute orange !
 |
Si j'avais voulu que le fond soit blanc et pas orange, il aurait fallu mettre la ligne "$blanc…" en premier. |
Ecrire du texte
On a une belle image avec un magnifique fond orange, et on veut écrire du texte dedans. Avec la fonction
imagestring, c'est facile !
Cette fonction prend pas mal de paramètres. Elle s'utilise comme suit :
imagestring($image, $police, $x, $y, $texte_a_ecrire, $couleur);
 |
Il existe aussi la fonction imagestringup qui fonctionne exactement pareil, sauf qu'elle écrit le texte verticalement au lieu d'horizontalement ! |
Détail des paramètres dans l'ordre pour bien comprendre :
$image : c'est la variable qui contient l'image.$police : c'est la police de caractères qu'on veut utiliser. On doit mettre un nombre de 1 à 5 : 1 = petit, 5 = grand. Il est aussi possible d'utiliser une police de caractère personnalisée, mais il faut avoir des polices dans un format spécial qu'il serait trop long de détailler ici. On va donc se contenter des polices par défaut $x et $y : ce sont les coordonnées où on veut placer son texte sur l'image.
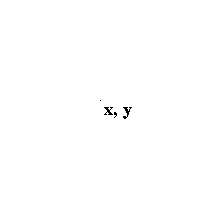
L'origine se trouve en haut à gauche de l'image. Le point de coordonnées 0, 0 représente donc le point tout en haut à gauche de l'image.
Voici le schéma de notre image orange de tout à l'heure, qui est de taille 200x50 : 
 |
Noter que les coordonnées de l'image s'arrêtent à (199, 49) et non à (200, 50) comme on pourrait s'y attendre. En effet, il ne faut pas oublier qu'on commence à compter à partir de 0 ! De 0 à 199 il y a bien 200 points. |
$texte_a_ecrire : c'est le texte qu'on veut écrire.$couleur : c'est une couleur qu'on a créé tout à l'heure avec imagecolorallocate.
Voici un exemple concret de ce qu'on peut faire :
Code PHP
<?php
header ("Content-type: image/png");
$image = imagecreate(200,50);
$orange = imagecolorallocate($image, 255, 128, 0);
$bleu = imagecolorallocate($image, 0, 0, 255);
$bleuclair = imagecolorallocate($image, 156, 227, 254);
$noir = imagecolorallocate($image, 0, 0, 0);
$blanc = imagecolorallocate($image, 255, 255, 255);
imagestring($image, 4, 35, 15, "Salut les gars !", $blanc);
imagepng($image);
?>
La ligne avec imagestring peut se traduire par :
Mets dans l'image $image, avec la police de taille 4, aux coordonnées (35, 15), le texte "Salut les gars !", de couleur blanche.
Bon, par rapport à Gimp ou Photoshop, on fait pareil et c'est moins compliqué.
Oui, mais avec PHP, on peut faire varier le texte à afficher (cela étant, pour la protection des photos, pas de texte en filigrane !)
Exemple, afficher l'heure qu'il est avec un fond différent selon qu'il fait jour ou qu'il fait nuit :
- S'il est entre 8h et 20h, j'affiche l'heure sur un fond bleu.
- S'il est entre 20h et 8h du matin, alors j'affiche l'heure sur un fond noir.
Code PHP
<?php
header ("Content-type: image/png");
$image = imagecreate(200,50);
if (date("H") > 8 AND date("H") < 20) // Il fait jour
{
$fond = imagecolorallocate($image, 143, 190, 241); // Fond bleu clair
$couleur_texte = imagecolorallocate($image, 0, 255, 0); // Texte en vert
}
else // Il fait nuit
{
$fond = imagecolorallocate($image, 0, 0, 0); // Fond noir
$couleur_texte = imagecolorallocate($image, 255, 255, 255); // Texte en blanc
}
$heure = 'Il est ' . date('H\h i'); // On stocke l'heure et les minutes dans une variable
imagestring($image, 5, 40, 15, $heure, $couleur_texte); // On affiche l'heure dans la bonne couleur
imagepng($image);
?>
C'est assez simple : on teste l'heure pour voir s'il fait jour ou pas, et en fonction de ça on utilise des couleurs différentes. Rappel : le premier
imagecolorallocate définit la couleur de fond de l'image.
On stocke la couleur du texte dans une variable pour s'en resservir plus loin : ça permet d'afficher le texte dans la bonne couleur, selon qu'il fait jour ou qu'il fait nuit.
Bien sur, à tester quand il fait jour et puis quand il fait nuit.
 |
On pourrait amélior ce script en chargeant une image de fond différente selon qu'il fait jour ou qu'il fait nuit. S'il fait jour on charge une photo de soleil en fond, et s'il fait nuit on charge une photo de Lune.
Ca aurait plus de classe ! |
Dessiner une forme
Dessiner du texte c'est bien, mais PHP ne s'arrête pas là !
pour les graphistes, il y a d'autres fonctions : on peut créer des lignes, des rectangles, des cercles, des polygones…
Un aperçu de la plupart de ces fonctions, puis on verra ce que ça donne dans une image de 200x200.
| Fonction | Description | Aperçu |
|---|
| ImageSetPixel ($image, $x, $y, $couleur); | Dessine un pixel aux coordonnées (x, y) | 
ImageSetPixel ($image, 100, 100, $noir); |
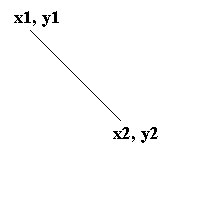
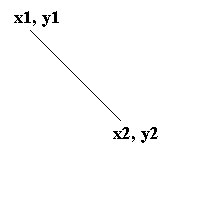
| ImageLine ($image, $x1, $y1, $x2, $y2, $couleur); | Dessine une ligne entre 2 points de coordonnées (x1, y1) et (x2, y2) | 
ImageLine ($image, 30, 30, 120, 120, $noir); |
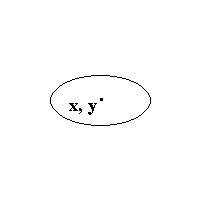
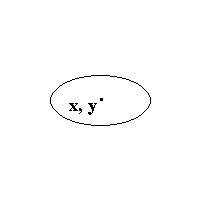
| ImageEllipse ($image, $x, $y, $largeur, $hauteur, $couleur); | Dessine une ellipse, dont le centre est aux coordonnées (x, y), de largeur $largeur et de hauteur $hauteur. | 
ImageEllipse ($image, 100, 100, 100, 50, $noir); |
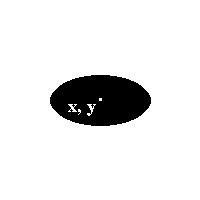
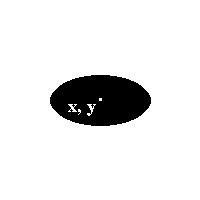
| ImageFilledEllipse ($image, $x, $y, $largeur, $hauteur, $couleur); | Pareil que ImageEllipse, sauf que l'ellipse est entièrement coloriée dans la couleur qu'on a demandée. | 
ImageFilledEllipse ($image, 100, 100, 100, 50, $noir); |
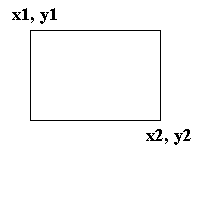
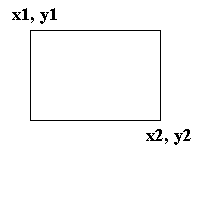
| ImageRectangle ($image, $x1, $y1, $x2, $y2, $couleur); | Dessine un rectangle, dont le coin en haut à gauche est de coordonnées (x1, y1) et celui en bas à droite (x2, y2) | 
ImageRectangle ($image, 30, 30, 160, 120, $noir); |
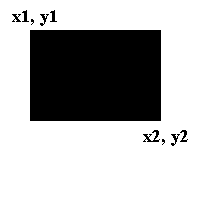
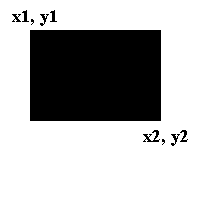
| ImageFilledRectangle ($image, $x1, $y1, $x2, $y2, $couleur); | Pareil que ImageRectangle, sauf que le rectangle est cette fois entièrement colorié. | 
ImageFilledRectangle ($image, 30, 30, 160, 120, $noir); |
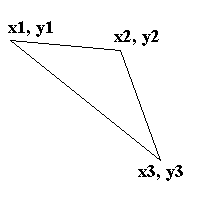
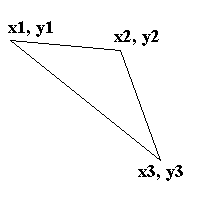
| ImagePolygon ($image, $array_points, $nombre_de_points, $couleur); | Dessine un polygône ayant un nombre de points égal à $nombre_de_points (s'il y a 3 points, c'est donc un triangle).L'array $array_points contient les coordonnées de tous les points du polygone dans l'ordre : x1, y1, x2, y2, x3, y3, x4, y4… | 
$points = array(10, 40, 120, 50, 160, 160);
ImagePolygon ($image, $points, 3, $noir); |
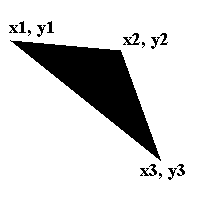
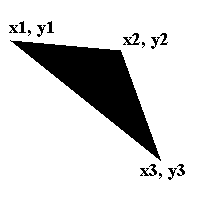
| ImageFilledPolygon ($image, $array_points, $nombre_de_points, $couleur); | Pareil que ImagePolygon, mais cette fois le polygône est colorié à l'intérieur. | 
$points = array(10, 40, 120, 50, 160, 160);
ImageFilledPolygon ($image, $points, 3, $noir); |
On peut aussi dessiner des lignes plus épaisses. Pour cela, il faut utiliser la fonction
ImageSetThickness. On doit préciser l'image concernée et l'épaisseur voulue (en pixels) :
ImageSetThickness ($image, $epaisseur);
Lorsqu'on change l'épaisseur, toutes les formes qu'on dessine après gardent cette épaisseur. Pour revenir à l'épaisseur initiale (1 pixel), il faut donc refaire appel à
ImageSetThickness en demandant une épaisseur de 1.
Des fonctions encore plus puissantes
Il y a d'autres fonctions qui permettent de faire de très belles choses facilement !
On va apprendre à :
- Rendre une image transparente
- Mélanger deux images
- Redimensionner une image, pour créer une miniature par exemple.
Rendre une image transparente
Tout d'abord, il faut savoir que seul le PNG peut être rendu transparent. En effet, le JPEG ne supporte pas la transparence. On va travailler sur du PNG.
Rendre une image transparente est très facile.
Il suffit d'utiliser la fonction
imagecolortransparent et de lui indiquer quelle est la couleur que l'on veut rendre transparente. Cette fonction s'utilise comme ceci :
imagecolortransparent($image, $couleur);
Reprenons l'exemple de "Salut les gars !" sur fond orange et rajouter la fonction
imagecolortransparent pour le rendre transparent :
Code PHP
<?php
header ("Content-type: image/png");
$image = imagecreate(200,50);
$orange = imagecolorallocate($image, 255, 128, 0); // Le fond est orange (car c'est la première couleur)
$bleu = imagecolorallocate($image, 0, 0, 255);
$bleuclair = imagecolorallocate($image, 156, 227, 254);
$noir = imagecolorallocate($image, 0, 0, 0);
$blanc = imagecolorallocate($image, 255, 255, 255);
imagestring($image, 4, 35, 15, "Salut les gars !", $noir);
imagecolortransparent($image, $orange); // On rend le fond orange transparent
imagepng($image);
?>
Mélanger deux images
La fonction qu'on va voir permet de "fusionner" deux images en jouant sur un effet de transparence.
Par exemple, insérer le logo de son site sur une image :
Le logo :

. L'image :

La fonction qui permet de réaliser la fusion entre 2 images est :
imagecopymerge.
Voici le script :
Code PHP
<?php
header ("Content-type: image/jpeg"); // L'image que l'on va créer est un jpeg
// On charge d'abord les images
$source = imagecreatefrompng("logo.png"); // Le logo est la source
$destination = imagecreatefromjpeg("couchersoleil.jpg"); // La photo est la destination
// Les fonctions imagesx et imagesy renvoient la largeur et la hauteur d'une image
$largeur_source = imagesx($source);
$hauteur_source = imagesy($source);
$largeur_destination = imagesx($destination);
$hauteur_destination = imagesy($destination);
// On veut placer le logo en bas à droite, on calcule les coordonnées où on doit placer le logo sur la photo
$destination_x = $largeur_destination - $largeur_source;
$destination_y = $hauteur_destination - $hauteur_source;
// On met le logo (source) dans l'image de destination (la photo)
imagecopymerge($destination, $source, $destination_x, $destination_y, 0, 0, $largeur_source, $hauteur_source, 60);
// On affiche l'image de destination qui a été fusionnée avec le logo
imagejpeg($destination);
?>
Normalement, cela donne :
 imagecopymerge
imagecopymerge c'est une fonction vraiment sympa, car on peut "copyrighter" automatiquement toutes les images de son site si on veut.
 |
Noter que le résultat ici rend bien car les couleurs le permet.
En pratique, la fusion ne sera peut-être pas aussi jolie qu'ici si les fonds ne correspondent pas. |
Explications sur ce script :
- Dans ce script, on manipule 2 images : $source (le logo) et $destination (la photo). Les deux sont créées à l'aide de la fonction imagecreatefrompng (et fromjpeg pour la photo).
- Il y a ensuite toute une série de calculs à partir des coordonnées et de la largeur et hauteur des images. Le but est de savoir à quelles coordonnées placer le logo sur la photo. Ici, on veut le mettre tout en bas à droite. Pour ça, on a besoin de connaître la dimension des images. On utilise les fonctions imagesx et imagesy pour récupérer les dimensions du logo et de la photo.
Ensuite, pour placer le logo tout en bas, il faut le mettre à la position $hauteur_de_la_photo - $hauteur_du_logo. On fait de même pour placer le logo à droite : $largeur_de_la_photo - $largeur_du_logo. Si on avait voulu mettre le logo tout en haut à gauche, là ça aurait été beaucoup plus simple : pas besoin de faire de calculs, vu qu'en haut à gauche c'est les coordonnées (0, 0).
- Vient ensuite la fonction imagecopymerge, la plus importante. Elle prend tout plein de paramètres. Ce qu'il faut savoir, c'est qu'elle a besoin de 2 images : une source et une destination. Elle modifie l'image de destination (ici la photo) pour y intégrer l'image source. Cela explique pourquoi c'est $destination que l'on affiche à la fin, et non pas $source (le logo) qui n'a pas changé.
Les paramètres à donner à la fonction sont, dans l'ordre :
- L'image de destination : ici $destination, la photo. C'est l'image qui va être modifiée et dans laquelle on va mettre notre logo.
- L'image source : ici $source, c'est notre logo. Cette image n'est pas modifiée.
- L'abscisse où on désire placer le logo sur la photo : il s'agit ici de l'abscisse du point située à la position largeur_de_la_photo - $largeur_du_logo
- L'ordonnée où on désire placer le logo sur la photo : de même, il s'agit de l'ordonnée du point sur la photo (ici $hauteur_de_la_photo - $hauteur_du_logo).
- L'abscisse de la source : en fait, la fonction imagecopymerge permet aussi de ne prendre qu'une partie de l'image source. Ca peut devenir un peu compliqué, alors nous on va dire qu'on prend tout le logo. On part donc du point situé aux coordonnées (0, 0) de la source. Mettre donc 0 pour l'abscisse.
- L'ordonnée de la source : de même pour l'ordonnée. Mettre 0.
- La largeur de la source : c'est la largeur qui détermine quelle partie de l'image source on va prendre. Nous on prend toute l'image source, donc on ne se prend pas la tête non plus et mettre $largeur_source.
- La hauteur de la source : de même, mettre $hauteur_source.
- Le pourcentage de transparence : c'est un nombre entre 0 et 100 qui indique la transparence de notre logo sur la photo. Si on met 0, le logo sera invisible (totalement transparent) et si on met 100 il sera totalement opaque (il n'y aura pas de joli effet de "fusion"). Mettre un nombre autour de 60-70, en général c'est pas mal.
Concrètement, on peut se servir de ce code pour faire une page "copyrighter.php". Cette page prendra un paramètre : le nom de l'image à copyrighter.
Par exemple, si on veut copyrighter automatiquement "tropiques.jpg", on affichera l'image comme ceci :
<img src="copyrighter.php?image=tropiques.jpg" />
Pour écrire la page copyrighter.php, si on se base sur le script précédent, il faut juste récupérer le nom de l'image à charger (via la variable $_GET['image']), …
Redimensionner une image
Voici une des fonctionnalités les plus intéressantes de la librairie GD. Ca permet de créer des miniatures de nos images.
On peut s'en servir par exemple pour faire une galerie de photos. On affiche les miniatures et si on clique sur l'une d'elles, ça l'affiche dans sa taille originale.
Pour redimensionner une image, on va utiliser la fonction
imagecopyresampled. C'est une des fonctions les plus poussées car elle fait beaucoup de calculs mathématiques pour créer une miniature de bonne qualité. Le résultat est très bon, mais cela donne énormément de travail au processeur.
 |
Cette fonction est donc puissante mais lente. Tellement lente que certains hébergeurs désactivent la fonction pour éviter que le serveur ne rame.
Il serait suicidaire d'afficher directement l'image à chaque chargement d'une page. Nous allons donc créer la miniature une fois pour toutes et l'enregistrer dans un fichier. |
On va donc enregistrer notre miniature dans un fichier (par exemple "mini_couchersoleil.jpg"). Cela veut dire qu'on peut déjà virer la première ligne (le header) qui ne sert plus à rien.
Comme pour
imagecopymerge, on va avoir besoin de 2 images : la source et la destination. Ici, la source c'est l'image originale, et la destination c'est l'image miniature que l'on va créer.
La première chose à faire sera donc de créer une nouvelle image vide… Avec quelle fonction ?
imagecreate ? Oui, c'est presque la bonne réponse.
Le problème, c'est que
imagecreate crée une nouvelle image dont le nombre de couleurs est limité (256 couleurs maximum en général). Or, notre miniature contiendra peut-être plus de couleurs que l'image originale à cause des calculs mathématiques.
On va donc devoir utiliser une autre fonction qu'on n'a pas encore vue :
imagecreatetruecolor. Elle fonctionne de la même manière que imagecreate, mais cette fois l'image pourra contenir beaucoup plus de couleurs.
Voici le code pour créer le miniature de la photo "couchersoleil.jpg" :
Code PHP
<?php
$source = imagecreatefromjpeg("couchersoleil.jpg"); // La photo est la source
$destination = imagecreatetruecolor(200, 150); // On crée la miniature vide
// Les fonctions imagesx et imagesy renvoient la largeur et la hauteur d'une image
$largeur_source = imagesx($source);
$hauteur_source = imagesy($source);
$largeur_destination = imagesx($destination);
$hauteur_destination = imagesy($destination);
// On crée la miniature
imagecopyresampled($destination, $source, 0, 0, 0, 0, $largeur_destination, $hauteur_destination, $largeur_source, $hauteur_source);
// On enregistre la miniature sous le nom "mini_couchersoleil.jpg"
imagejpeg($destination, 'mini_couchersoleil.jpg');
?>
Grâce à
imagecopyresampled, on obtient :

Une fois que c'est fait, on peut ensuite afficher la miniature avec le code HTML :
<img src="mini_couchersoleil.jpg" alt="Coucher de soleil" />
Comment ça marche ?
On crée la miniature vide avec
imagecreatetruecolor en dimension réduite (200 x 150).
On a déjà vu les fonctions
imagesx et
imagesy. Voyons maintenant les paramètres de la fonction
imagecopyresampled :
- L'image de destination : c'est $destination, l'image qu'on a créé avec imagecreatetruecolor.
- L'image source : l'image dont on veut créer la miniature, ici c'est notre couchersoleil.jpg qu'on a chargé avec imagecreatefromjpeg.
- L'abscisse du point où on place la miniature sur l'image de destination : pour faire simple, on va dire que notre image de destination contiendra uniquement la miniature. Donc on placera la miniature aux coordonnées (0, 0), ce qui fait qu'il faut mettre 0 à cette valeur.
- L'ordonnée du point où on place la miniature sur l'image de destination : pour les mêmes raisons, mettre 0.
- L'abscisse du point de la source : ici, on prend toute l'image source et on en fait une miniature. Pour tout prendre, il faut partir du point (0, 0), ce qui fait que là encore on met 0 à cette valeur.
- L'ordonnée du point de la source : encore 0.
- La largeur de la miniature : un des paramètres les plus importants, qui détermine la taille de la miniature à créer. Dans notre cas notre miniature fait 200 pixels de large. On a stocké ce nombre dans la variable $largeur_destination.
- La hauteur de la miniature : de même pour la hauteur de la miniature à créer.
- La largeur de la source : il suffit d'indiquer la taille de notre image source. On a stocké cette valeur dans $largeur_source, donc on la réutilise ici.
- La hauteur de la source : de même pour la hauteur.
imagecopyresampled permet de faire beaucoup de choses, et en général on ne se servira pas de tout.
Pas mal de paramètres sont à 0, et c'est pas vraiment la peine de chercher à comprendre pourquoi (même si c'est pas bien compliqué). Se baser sur cet exemple pour créer ses miniatures, et c'est bon.
 Haut de page
Haut de page






















 . L'image :
. L'image : 



