| Alain Barraud | Mémento informatique |
Page ouverte le 17/06/2009
JavaScript - Mes notes
Retour accueil JS
Sommaire partie 4
DHTML
DHTML (Dynamic HyperTextMarkupLanguage) : HTML dynamique est un nom générique donné à l'ensemble des techniques utilisées par le concepteur d'une page web, pour que celle-ci soit plus interactive, capable de se modifier grâce à des événements après chargement de la page.
Il n'existe pas de norme spécifique DHTML.
Techniques que met en œuvre le DHTML :
Il n'existe pas de norme spécifique DHTML.
Techniques que met en œuvre le DHTML :
- XHTML, successeur du HTML pour la mise en page du document.
- Les feuilles de style (CSS) pour la présentation (le style).
- Le DOM (Document Object Model) donnant une hiérarchie d'objets pour faciliter leur manipulation.
- JavaScript pour la partie dynamique, qui accède aux élément à travers le DOM.
DOM
Qu'est-ce que le DOM ?
DOM (Modèle d'Objet de Document) est une interface de programmation d'applications (API : Applications Programming Interface) qui :
- définit la structure logique, les modes de gestion et d'accès des documents XML, HTML et CSS
- permet ainsi un accès dynamique à des documents et la mise à jour de leur contenu, de leur structure et de leur style par l'intermédiaire de programmes ou de scripts.
Il permet donc essentiellement de lier une page web à un langage de programmation ou de script.
- définit la structure logique, les modes de gestion et d'accès des documents XML, HTML et CSS
- permet ainsi un accès dynamique à des documents et la mise à jour de leur contenu, de leur structure et de leur style par l'intermédiaire de programmes ou de scripts.
Il permet donc essentiellement de lier une page web à un langage de programmation ou de script.
L'arborescence
Structure d'une page
Tous les nœuds sont accessibles et manipulables, y compris les propriétés des feuilles de style.
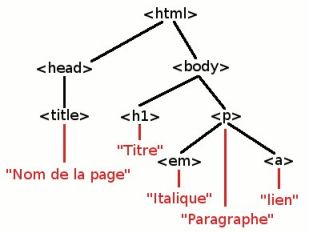
| Le XHTML peut être schématisé par une arborescence hiérarchisée. L'objet central du modèle DOM est l'objet node ou nœud. C'est la séparation d'une branche en plusieurs. Il y a 3 types de nœuds :
document qui est important car il représente l'ensemble de l'arborescence d'une page. C'est le nœud racine.Le XHTML donne un numéro d'ordre à ses enfants. Ainsi, pour une balise, le premier élément ajouté sera le premier enfant et, ainsi de suite. |
Représentation shématique
 |
Tous les nœuds sont accessibles et manipulables, y compris les propriétés des feuilles de style.
Agir sur un fichier XHTML
Les événements Javascript
Syntaxe : ces événements sont des attributs à placer dans des balises XHTML, sous cette forme :
ou :
Code : HTML
1 <balise
onEvenement="javascript:fonction()">Blabla</balise>
ou :
Code : HTML
1 <balise
onEvenement="javascript:fonction()" />
Retrouver son chemin
2 paramètres essentiellement vont nous servir :
- Grâce à la structure hiérarchisée de DOM, on va pouvoir se promener dans le document.
- On se sert également des id et class (les id sur une page sont uniques, ce qui permet l'identification à coup sûr d'un élément).
2 approches pour présenter les types d'accès (qui se rapprochent mais permettent une meilleure compréhension).
1ère approche :
- Première méthode pour retrouver un élément dans une page, c'est de se servir des id.
- Seconde méthode, est de se promener de parent à enfant ou d'enfant à parent. Aller, par exemple, sur le nème enfant de tel balise, ce qui est possible car XHTML donne un numéro à ses enfants et bien sur il faut connaître la structure de la page.
- Troisième méthode, c'est de récupérer tous les éléments d'un même type (h4, p, a, div, etc.) se trouvant sous un certain nœud et ensuite dire "va te positionner sur la troisième occurence" de cet élément.
2ème approche :
- Accès direct
- Accès relatif
- Accès par les collections
- Grâce à la structure hiérarchisée de DOM, on va pouvoir se promener dans le document.
- On se sert également des id et class (les id sur une page sont uniques, ce qui permet l'identification à coup sûr d'un élément).
2 approches pour présenter les types d'accès (qui se rapprochent mais permettent une meilleure compréhension).
1ère approche :
- Première méthode pour retrouver un élément dans une page, c'est de se servir des id.
- Seconde méthode, est de se promener de parent à enfant ou d'enfant à parent. Aller, par exemple, sur le nème enfant de tel balise, ce qui est possible car XHTML donne un numéro à ses enfants et bien sur il faut connaître la structure de la page.
- Troisième méthode, c'est de récupérer tous les éléments d'un même type (h4, p, a, div, etc.) se trouvant sous un certain nœud et ensuite dire "va te positionner sur la troisième occurence" de cet élément.
2ème approche :
- Accès direct
- Accès relatif
- Accès par les collections
Syntaxe du Javascript
Insérer du JS dans une page XHTML. Deux possibilités :
Déclaration d'une variable à laquelle on affecte une valeur
A ces variables, on peut affecter des conditions, créer des fonctions.
- Directement dans la page XHTML
Code : HTML1 <script
type="text/javascript">
2 <!--
3 Ici le code Javascript
4 -->
5 </script> - ou dans un fichier à part, avec une extension en .js
Code : HTML1 <script
type="text/javascript"src="fichier.js"></script>
Déclaration d'une variable à laquelle on affecte une valeur
Code : HTML
1 var ma_variable="une valeur";
A ces variables, on peut affecter des conditions, créer des fonctions.
Le modèle objet
Javascript est un langage basé sur les objets.
Le Javascript traite les éléments qui s'affichent dans le navigateur comme des objets, c'est-à-dire des éléments :
- classés selon une hiérarchie pour pouvoir les désigner précisément ;
- auxquels des propriétés sont associées.
On accède à la propriété en faisant objet.propriété
A ces objets et propriétés sont associés des fonctions (appelées méthodes) et des événements.
Une méthode est une fonction associée à un objet, c'est-à-dire une action que l'on peut faire exécuter à un objet.
Un événement est une action de l'utilisateur pouvant donner lieu à une interactivité.
Le Javascript traite les éléments qui s'affichent dans le navigateur comme des objets, c'est-à-dire des éléments :
- classés selon une hiérarchie pour pouvoir les désigner précisément ;
- auxquels des propriétés sont associées.
On accède à la propriété en faisant objet.propriété
A ces objets et propriétés sont associés des fonctions (appelées méthodes) et des événements.
Une méthode est une fonction associée à un objet, c'est-à-dire une action que l'on peut faire exécuter à un objet.
Un événement est une action de l'utilisateur pouvant donner lieu à une interactivité.
Sites à consulter
DOM
http://fr.wikipedia.org/wiki/Document_Object_Model
http://www.openweb.eu.org/dom
http://www.siteduzero.com/tutoriel-3-4564-dhtml-et-javascript.html#part_4563
http://www.laltruiste.com/document.php?url=http://www.laltruiste.com/coursdomxml/intro.html
http://www.laltruiste.com/accueil.php
http://www.openweb.eu.org/dom
http://www.siteduzero.com/tutoriel-3-4564-dhtml-et-javascript.html#part_4563
http://www.laltruiste.com/document.php?url=http://www.laltruiste.com/coursdomxml/intro.html
http://www.laltruiste.com/accueil.php
DHTML
http://www.zdnet.fr/builder/programmation/technologies_web/0,39021000,39151050,00.htm
http://fr.wikipedia.org/wiki/Dynamic_HTML
http://www.commentcamarche.net/contents/dhtml/dhtmlintro.php3
https://developer.mozilla.org/fr/DHTML
http://www.editeurjavascript.com/cours/
http://fr.wikipedia.org/wiki/Dynamic_HTML
http://www.commentcamarche.net/contents/dhtml/dhtmlintro.php3
https://developer.mozilla.org/fr/DHTML
http://www.editeurjavascript.com/cours/
Cours
http://www.gchagnon.fr/cours/dhtml/index.html
http://www.gchagnon.fr/cours/
http://www.wikituto.org/index.php/Cat%C3%A9gorie:Cours_DHTML
http://www.cybwarrior.com/FR/JavaScript-Un-langage-oriente-objet.html
http://www.gchagnon.fr/cours/
http://www.wikituto.org/index.php/Cat%C3%A9gorie:Cours_DHTML
http://www.cybwarrior.com/FR/JavaScript-Un-langage-oriente-objet.html