| Alain Barraud | Mémento informatique |
Page ouverte le 27/06/2009
JavaScript - L'objet "Math"
L'objet "Math" regroupe entre autres des fonctions mathématiques.
Retour accueil JS
Sommaire
Sommaire
Fonctions basiques
abs(x): valeur absoluemin(x,y): plus petite valeurmax(x,y): plus grande valeur.
Arrondir
round(x): à l'entier le plus prochefloor(x): à l'entier inférieurceil(x): à l'entier supérieur.- A la fin du chapitre : création d'un arrondi plus précis.
Trigonométrie
sin(x)cos(x)tan(x)asin(x)acos(x)atan(x)
Autres fonctions usuelles
exp(x)log(x): logarithme népérienpow(x):xpuissanceysqrt(x): racine carrée.
Inclassables
PI: constante pirandom(): renvoie un nombre aléatoire de l'intervalle [0;1[- A la fin du chapitre : génération d'un entier aléatoire.
Fonctions indépendantes de l'objet "Math"
Ces fonctions ne sont pas des méthodes de Math.








Si on veut définir notre logarithme décimal :

Dans cet exemple, les variables vaudront respectivement
Dans cet exemple, les variables vaudront respectivement
isNaN(x): renvoietruesixn'est pas un nombre,falsesinonisFinite(x): renvoietruesixest un nombre que JS peut traiter,falsesinonparseInt(str): convertit la chaînestren entierparseFloat(str): convertit la chaînestren flottant.
Nos propres fonctions
Nous allons créer…
arrondir(x,n)pour arrondirxen gardantnchiffres après la virgulerandomInt(mini, maxi)pour générer un entier aléatoire entreminietmaxi.
Fonction basiques
abs(x)
Description
Renvoie la valeur absolue de
x.Exemple
La distance entre deux nombres (qui est simplement la valeur absolue de leur différence) :
Si on veut tester : ce code affichera
Code : JavaScript
1 function distance(x,y)
2 {
3 return Math.abs(x-y);
4 }
Si on veut tester : ce code affichera
4, puis 2.
Code : JavaScript
1 alert(distance(1,5));
2 alert(distance(4,2));
min(x, y)
Description
Renvoie le plus petit nombre parmi
x et y.Exemple
Ce code affichera
3 :
Code : JavaScript
1 alert(Math.min(3,5));
max(x, y)
Description
Renvoie le plus grand nombre parmi
x et y.Exemple
Ce code affichera
5 :
Code : JavaScript
1 alert(Math.max(3,5));
Arrondir
 |
Ces fonctions arrondissent à l'unité. A la fin du chapitre, on créera une fonction pour arrondir avec une meilleure précision. |
round(x)
Description
Renvoie
x arrondi à l'entier le plus proche.Exemple
Ce code affichera
3, puis -1 :
Code : JavaScript
1 alert(Math.round(3.14));
2 alert(Math.round(-1.234));
floor(x)
Description
Renvoie
x arrondi à l'entier inférieur ou égal.Exemple
Ce code affichera
3, puis -2 :
Code : JavaScript
1 alert(Math.round(3.14));
2 alert(Math.round(-1.234));
ceil(x)
Description
Renvoie
x arrondi à l'entier supérieur ou égal.Exemple
Ce code affichera
4, puis -1 :
Code : JavaScript
1 alert(Math.round(3.14));
2 alert(Math.round(-1.234));
Trigonométrie
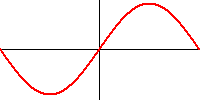
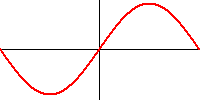
sin(x)

Description
La fonction sinus.
L'angle est à indiquer en radians.
L'angle est à indiquer en radians.
Exemple
Ce code affichera
0 :
Code : JavaScript
1 alert(Math.sin(0));
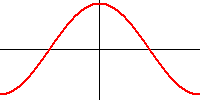
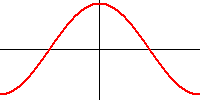
cos(x)

Description
La fonction cosinus.
L'angle est à indiquer en radians.
L'angle est à indiquer en radians.
Exemple
Ce code affichera
1 :
Code : JavaScript
1 alert(Math.cos(0));
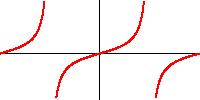
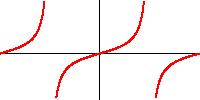
tan(x)

Description
La fonction tangente.
L'angle est à indiquer en radians.
L'angle est à indiquer en radians.
Exemple
Ce code affichera
0 :
Code : JavaScript
1 alert(Math.tan(0));
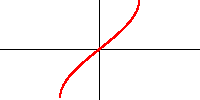
asin(x)

Description
La fonction arc sinus ou Arcsin.
Exemple
Ce code affichera la valeur de
pi/2 :
Code : JavaScript
1 alert(Math.asin(1));
acos(x)

Description
La fonction arc cosinus ou Arccos.
Exemple
Ce code affichera la valeur de
pi/2 :
Code : JavaScript
1 alert(Math.acos(0));
atan(x)

Description
La fonction arc tangente ou Arctan.
Exemple
Ce code affichera la valeur de
pi/4 :
Code : JavaScript
1 alert(Math.atan(1));
Autres fonctions usuelles
exp(x)

Description
La fonction exponentielle (en base e).
Exemple
Code : JavaScript
1 alert("exp(-1) vaut " + Math.exp(-1));
log(x)

Description
La fonction logarithme népérien).
Remarque
Noter que la fonction logarithme décimal n'est pas définie, ce sera à nous de le faire en cas de besoin. Il en est de même pour un logarithme en base b quelconque.
On peut pour cela utiliser les constantes
On peut pour cela utiliser les constantes
LN10, LN2, LN10E (logarithme décimal de e) et LN2E (logarithme en base 2 de e) de notre objet Math.
Exemple
Code : JavaScript
1 var LN3 = Math.log(3);
2 alert("ln(3) vaut " + LN3);
Si on veut définir notre logarithme décimal :
Code : JavaScript
1 function log10(x)
2 {
3 return Math.LOG10E * Math.log(x);
4 }
pow(x,y)
Description
Retourne x à la puissance y.
Exemple
Si on veut définir la fonction
cube à partir de pow :
Code : JavaScript
1 function cube(x)
2 {
3 return Math.pow(x,3);
4 }
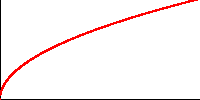
sqrt(x)

Description
La fonction radical (parfois appelée racine carrée par abus de langage).
Exemple
Cet exemple affichera
Voici la norme euclidienne d'un vecteur du plan :
3 :
Code : JavaScript
1 alert(Math.sqrt(9));
Voici la norme euclidienne d'un vecteur du plan :
Code : JavaScript
1 function norme(x,y)
2 {
3 return Math.sqrt(x*x + y*y);
4 }
Inclassables
PI
Description
La constante pi. Attention, le nom s'écrit bien en majuscules (comme c'est souvent le cas pour des constantes).
Exemple
Code : JavaScript
1 alert("Pi vaut environ " + Math.PI);
random()
Description
Renvoie un nombre aléatoire de l'intervalle [0;1[ ; autrement dit, un nombre compris entre 0 (inclus) et 1 (exclus).
 |
Cette fonction est difficilement utilisable ainsi. A la fin du chapitre, on créera une fonction pour générer un entier aléatoire compris entre les deux arguments de cette fonction. |
Exemple
Code : JavaScript
1 alert("Un nombre aléatoire : " + Math.random());
Fonctions indépendantes de l'objet "Math"
 |
Ces fonctions ne font pas partie de l'objet Math !Cependant, comme elles se rapprochent du thème de ce chapitre, on en parle ici. |
isNaN()
Description
Renvoie
Utile avant d'utiliser les fonctions mathématiques.
true si x n'est pas un nombre, false sinon.Utile avant d'utiliser les fonctions mathématiques.
Exemple
Code : JavaScript
1 var x = prompt("Entrez un nombre");
2 if(isNaN(x))
3 alert("Ce n'est pas un nombre");
4 else
5 alert("Le carré de " + " est " + x*x);
isFinite(x)
Description
Renvoie
true si x est un nombre que JS peut traiter, false sinon (par exemple, pour un nombre trop grand pour être supporté par JS).
Exemple
On va créer un nombre trèèès grand.
Code : JavaScript
1 var x = Math.pow(111,222);
2 if(isFinite(x))
3 alert("111 puissance 222 vaut " + x);
4 else
5 alert("C'est trop grand !");
parseInt(str)
Description
Convertit la chaîne de caractères
Renvoie
str en nombre entier.Renvoie
NaN (Not a Number) si la conversion échoue.
Exemple
Code : JavaScript
1 var a = parseInt("12h30");
2 var b = parseInt("-3.14");
3 var c = parseInt("Euh…");
Dans cet exemple, les variables vaudront respectivement
12 (la conversion s'arrête au "h"), -3 (car on convertit en entier, donc on s'arrête au .) et NaN.
parseFloat(str)
Description
Convertit la chaîne de caractères
Renvoie
str en nombre à virgule.Renvoie
NaN (Not a Number) si la conversion échoue.
Exemple
Code : JavaScript
1 var a = parseFloat("-3.14");
2 var b = parseFloat("1.5m");
3 var c = parseFloat("3,14");
Dans cet exemple, les variables vaudront respectivement
-3.14, 1.5 (la conversion s'arrête au "m") et 3 (il faut utiliser le point, et non la virgule).
Nos propres fonctions
Nous allons créer quelques fonctions supplémentaires (à partir de celles existantes).
arrondir(x, n)
Ce qu'on veut…
On veut arrondir
Par exemple :
x, mais en gardant n chiffres après la virgule.Par exemple :
Code : Autre
1 arrondir(3.14, 1) = 3.1
2 arrondir(2.718, 2) = 2.72
3 arrondir(1.234, 0) = 1
Comment faire ?
La fonction dont on dispose pour arrondir un nombre est
Le souci, c'est qu'elle arrondit à l'unité ; autrement dit, à l'endroit où se situe la virgule, comme ceci :
3.14159 -> 3
Ce qu'on veut, c'est arrondir "plus loin que la virgule", comme dans cet exemple :
3.14159 -> 3.14
En fait, ce qu'il faudrait, c'est déplacer la virgule, pour pouvoir arrondir avec
Pour la déplacer de
Pour déplacer vers la gauche, on divise par ce même nombre.
Math.round.Le souci, c'est qu'elle arrondit à l'unité ; autrement dit, à l'endroit où se situe la virgule, comme ceci :
3.14159 -> 3
Ce qu'on veut, c'est arrondir "plus loin que la virgule", comme dans cet exemple :
3.14159 -> 3.14
En fait, ce qu'il faudrait, c'est déplacer la virgule, pour pouvoir arrondir avec
Math.round, et ensuite remettre la virgule au bon endroit…
 |
Comment faire pour déplacer une virgule ? |
n crans, on multiplie par 10…00 (un "1" suivit de n "0"), autrement dit, par 10 puissance n.Pour déplacer vers la gauche, on divise par ce même nombre.
Allons-y
On crée notre fonction sans problème :
Calculons maintenant
Pour notre exemple
On commence par décaler notre virgule à droite, en multipliant par ce nombre :
Dans l'exemple,
Ensuite, on arrondit :
Désormais,
Et on remet la virgule à sa place, en la décalant à gauche :
On a bien
Il ne reste plus qu'à renvoyer ce résultat.
Code : JavaScript
1 function arrondir(x, n)
Calculons maintenant
10 puissance n, qui nous servira à décaler la virgule.
Code : JavaScript
1 var decalage = Math.pow(10, n);
Pour notre exemple
arrondir(3.14159, 2), cette variable vaudra donc 100.On commence par décaler notre virgule à droite, en multipliant par ce nombre :
Code : JavaScript
1 x *= decalage;
x vaudra donc 314.159.
Ensuite, on arrondit :
Code : JavaScript
1 x = Math.round(x);
x vaut 314.
Et on remet la virgule à sa place, en la décalant à gauche :
Code : JavaScript
1 x /= decalage;
x = 3.14.
Il ne reste plus qu'à renvoyer ce résultat.
Code : JavaScript
1 return x;
Voici la fonction
La fonction complète est donc la suivante :
Code : JavaScript
1 function arrondir(x, n)
2 {
3 var decalage = Math.pow(10, n);
4 x *= decalage;
5 x = Math.round(x);
6 x /= decalage;
7 return x;
8 }
randomInt(mini, maxi)
Ce qu'on veut…
On veut un nombre entier aléatoire entre
mini et maxi.Comment faire ?
Pour l'instant, on ne sait récupérer des nombres aléatoires que dans l'intervalle [0;1[… on va donc en prendre un.
On le multiplie par :
Il se retrouve donc dans [0 ; maxi+1-mini[.
On lui ajoute
Il est alors maintenant dans [mini ; maxi+1[.
Et on termine en arrondissant à l'entier inférieur, qui est au moins mini et au plus maxi (car strictement inférieur à maxi+1).
On le multiplie par :
maxi + 1 - miniIl se retrouve donc dans [0 ; maxi+1-mini[.
On lui ajoute
mini.Il est alors maintenant dans [mini ; maxi+1[.
Et on termine en arrondissant à l'entier inférieur, qui est au moins mini et au plus maxi (car strictement inférieur à maxi+1).
Voici la fonction
Code : JavaScript
1 function randomInt(mini, maxi)
2 {
3 var nb = mini + (maxi+1-mini)*Math.random();
4 return Math.floor(nb);
5 }