| Alain Barraud | Mémento informatique |
Page ouverte le 23/05/2009
JavaScript - Partie 7 : les tableaux
Voici une notion très importante en programmation : les tableaux.
Disons qu'un tableau permet de stocker et d'avoir accès à beaucoup de données.
Utiliser un tableau, c'est un peu comme utiliser plein de variables, mais en beaucoup plus pratique ; en effet, on n'est pas obligé de s'occuper de ces variables une par une : on va utiliser une boucle à la place, ce qui va nous simplifier grandement la tâche.
Par exemple, le jeu du "Plus ou Moins" du précédent chapitre, si on le veut multi-joueurs et que l'on veuille enregistrer le nom des joueurs :
- A 2, pas de problè
- A 4, ça commence à devenir lourd
- Après, cela devient rapidement impossible.
Les variables, c'est bien, mais parfois on a besoin de mieux. C'est le rôle des tableaux.
 |
Un tableau, c'est quoi ? |
Utiliser un tableau, c'est un peu comme utiliser plein de variables, mais en beaucoup plus pratique ; en effet, on n'est pas obligé de s'occuper de ces variables une par une : on va utiliser une boucle à la place, ce qui va nous simplifier grandement la tâche.
Par exemple, le jeu du "Plus ou Moins" du précédent chapitre, si on le veut multi-joueurs et que l'on veuille enregistrer le nom des joueurs :
- A 2, pas de problè
- A 4, ça commence à devenir lourd
- Après, cela devient rapidement impossible.
Les variables, c'est bien, mais parfois on a besoin de mieux. C'est le rôle des tableaux.
Retour accueil JS
Sommaire partie 7
Un tableau, c'est quoi ?
Des variables numérotées
Quel est l'intérêt ?!
Pour reprendre l'exemple du jeu multijoueur, il serait bien pratique de pouvoir "numéroter" des variables. Ensuite, ça sera facile d'accéder au nom du énième joueur grâce aux numéros.
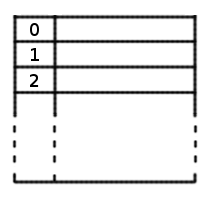
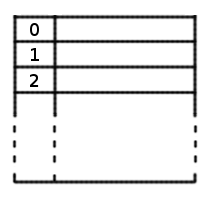
C'est ce que permettent les tableaux : schématiquement, il contiennent des "cases" portant des numéros, et on peut facilement accéder à une case (autrement dit, lire ou modifier le contenu) à partir de son numéro.

Voici comment on peut "imaginer" un tableau
C'est ce que permettent les tableaux : schématiquement, il contiennent des "cases" portant des numéros, et on peut facilement accéder à une case (autrement dit, lire ou modifier le contenu) à partir de son numéro.

Voici comment on peut "imaginer" un tableau
 |
En JavaScript, comme dans de nombreux autres langages de programmation, on commence à compter à partir de 0 ! La première case portera donc le numéro 0, et la énième case le numéro n-1. |
Le vocabulaire
On ne dit pas "cases" et "numéros", les termes exacts sont :
- Le "numéros" s'appelle un indice. On entend également parler de clé, ou key en anglais. Comme on le verra par la suite, les indices peuvent aussi être des chaînes de caractères (un mot ou une expression) : on parle alors de tableau associatif (il associe une valeur, celle de la "cases", à un mot).
- Le contenu d'une "cases" s'appelle un élément du tableau.
Comment ça marche ?
Un tableau, on l'enregistre… dans une variable.
Mais comme on a appris à déclarer (créer), initialiser et modifier une variable, on va maintenant apprendre à créer, initialiser et modifier le tableau que contient notre variable (en plus de s'occuper de la variable elle-même).
Mais comme on a appris à déclarer (créer), initialiser et modifier une variable, on va maintenant apprendre à créer, initialiser et modifier le tableau que contient notre variable (en plus de s'occuper de la variable elle-même).
Créer un tableau
Pour créer un tableau, on utilise
Ceci, pour comprendre ce qui se passe lorsqu'on "copie" un tableau.
new Array() (en anglais "nouveau tableau").
 |
Il y a toujours des parenthèses après Array, même si elles sont vides.Nous verrons ce qu'on peut y mettre. (Ces parenthèses, c'est comme pour les fonctions) |
Code : JavaScript
1 var table = new Array ();
Ce qui se passe :
- l'ordinateur crée un tableau en mémoire (on lui en a donné l'ordre avec
new). - Il va également créer une variable dans sa mémoire (on lui a demandé avec
var). - Mais schématiquement, voilà ce qui va se passer : en fait, on ne va pas "mettre" le tableau dans la variable (ça ne rentrerait pas, une variable, c'est trop petit). On va dire à la variable où se situe notre tableau dans la mémoire de l'ordinateur (c'est beaucoup plus facile comme ça).
Ceci, pour comprendre ce qui se passe lorsqu'on "copie" un tableau.
 |
Code : JavaScript
1 var toto = new Array ();
Ces deux variables contiennent donc "l'emplacement" du tableau créé : elle désignent donc le même tableau !2 var t = toto; Si on le modifie avec toto, les changements seront valables aussi pour t.
|
Initialiser un tableau
On a appris à créer un tableau vide.
Mais il est également possible de créer un tableau contenant certaines valeurs. Pour cela, on utilise justement les parenthèses après
Mais il est également possible de créer un tableau contenant certaines valeurs. Pour cela, on utilise justement les parenthèses après
Array, en précisant dans l'ordre, et en les séparant par des virgules, les valeurs de notre tableau.
Code : JavaScript
1 var noms = new Array("Pierre", "Paul", "Jacques");
2 var best_scores = new Array(2.5, 4.7, 3.14);
2 var best_scores = new Array(2.5, 4.7, 3.14);
Lire ou modifier une valeur
Ce qui va vraiment nous servir par la suite, c'est pouvoir lire ou modifier les éléments d'un tableau.
Pour accéder à un élément, on utilise
Pour ajouter un nouvel élément, on modifie simplement sa valeur, fait comme s'il existait déjà.
Exemple :
Pour un tableau associatif, on crée un tableau vide, et on associe "manuellement" (une par une) toutes les valeurs, en utilisant une chaîne de caractères en tant qu'indice, comme ceci :
Pour accéder à un élément, on utilise
tableau[indice], où indice est&… l'indice de l'élément.Pour ajouter un nouvel élément, on modifie simplement sa valeur, fait comme s'il existait déjà.
Exemple :
Code : JavaScript
1 var table = new Array("Pierre", "Paul", "Jacques");
2 alert("La seconde case vaut : " + table[1]); // on lit l'element d'indice 1
3 table[1] = "Toto"; // on le modifie
4 table[3] = "Dupont"; // on cree un nouvel element
Au final, ce tableau contiendra donc "Pierre" (indice 0), "Toto" (1), "Jacques" (2) et "Dupont" (3).2 alert("La seconde case vaut : " + table[1]); // on lit l'element d'indice 1
3 table[1] = "Toto"; // on le modifie
4 table[3] = "Dupont"; // on cree un nouvel element
Pour un tableau associatif, on crée un tableau vide, et on associe "manuellement" (une par une) toutes les valeurs, en utilisant une chaîne de caractères en tant qu'indice, comme ceci :
Code : JavaScript
1 var scores = new Array();
2 scores["Toto"] = 142;
3 scores["Pierre"] = 137;
Pour la lecture / modification des données, c'est exactement pareil qu'avec un tableau "numéroté".
2 scores["Toto"] = 142;
3 scores["Pierre"] = 137;
Lire ou modifier une valeur
En JS, on a pas mal de "souplesse" (l'ordinateur ne nous embête pas si on oublie un point-virgule, etc.).
Eh bien avec les tableaux, on peut faire à peu près ce qu'on veut :
- ajouter autant d'éléments qu'on veut
- faire un tableau numéroté ET associatif
- faire un tableau contenant à la fois des nombres, des chaînes de caractères, etc.
Exemple :
Eh bien avec les tableaux, on peut faire à peu près ce qu'on veut :
- ajouter autant d'éléments qu'on veut
- faire un tableau numéroté ET associatif
- faire un tableau contenant à la fois des nombres, des chaînes de caractères, etc.
Exemple :
Code : JavaScript
1 var t = new Array(5, "Bonjour", 290, 1.414, "Toto", false, 9, true);
2 t["txt"] = "Bienvenue à toi !";
3 t["est majeur"] = true;
4 t["pi"] = 3.14;
Dans cet exemple, c'est n'importe quoi…
2 t["txt"] = "Bienvenue à toi !";
3 t["est majeur"] = true;
4 t["pi"] = 3.14;
Plus de contrôles
Maintenant que l'on sait utiliser chaque élément d'un tableau, voyons le tableau lui-même…
Sans présenter toutes les fonctions qu'on peut appliquer à un tableau, voyons comment récupérer sa longueur (indispensable pour la suite), et présenter une fonction (déjà existante) pour trier nos tableaux.
Sans présenter toutes les fonctions qu'on peut appliquer à un tableau, voyons comment récupérer sa longueur (indispensable pour la suite), et présenter une fonction (déjà existante) pour trier nos tableaux.
Longueur d'un tableau ?
Connaître la longueur d'un tableau (grosso modo le nombre d'éléments qu'il contient) est souvent fort utile (pour le parcourir notamment).
Pour un tableau nommé
L'écriture précédente est un peu nouvelle :
Bref : monTableau.length est la longueur de monTableau.
Exemple :
En effet, pour le second cas, il faut également compter les cases vides situées avant la dernière valeur.
Le tableau contient :
0. "Pierre"
1. "Paul"
2. "Jacques"
3. (rien)
4. (rien)
5. "Toto"
D'où une longueur de 6.
Pour un tableau nommé
monTableau, on accède à sa longueur grâce à monTableau.length.
 |
Cela ne fonctionne que si les indices de monTableau sont des nombres.Dans le cas de tableaux associatifs, les cases dont les indices sont des chaînes de caractères ne sont pas comptées. |
L'écriture précédente est un peu nouvelle :
length est en fait une variable qui "appartient" à monTableau (attention, je n'ai pas dit que c'était un élément du tableau), variable qui contient justement la longueur du tableau.Bref : monTableau.length est la longueur de monTableau.
Exemple :
Code : JavaScript
1 var table = new Array("Pierre", "Paul", "Jacques");
2 alert(table.length);
3 table[5] = "Toto";
4 alert(table.length);
En testant ce code, on obtient 3, puis 6.2 alert(table.length);
3 table[5] = "Toto";
4 alert(table.length);
En effet, pour le second cas, il faut également compter les cases vides situées avant la dernière valeur.
Le tableau contient :
0. "Pierre"
1. "Paul"
2. "Jacques"
3. (rien)
4. (rien)
5. "Toto"
D'où une longueur de 6.
Trier un tableau
Voici ce qu'on appelle pour l'instant une fonction qui permet de trier un tableau (par ordre croissant) grâce à
Reprenons l'exemple précédent (avec des chaînes de caractères, le tri se fait… par ordre alphabétique) :
Le tableau contient désormais :
0. "Jacques"
1. "Paul"
2. "Pierre"
3. "Toto"
monTableau.sort() (to sort = trier en anglais).
 |
Le tri est irréversible ! Une fois trié, il est impossible de récupérer son tableau dans l'ordre initial. |
Reprenons l'exemple précédent (avec des chaînes de caractères, le tri se fait… par ordre alphabétique) :
Code : JavaScript
1 var table = new Array("Pierre", "Paul", "Jacques");
2 table[5] = "Toto";
3 table.sort();
2 table[5] = "Toto";
3 table.sort();
Le tableau contient désormais :
0. "Jacques"
1. "Paul"
2. "Pierre"
3. "Toto"
Exploiter un tableau
Il ne reste plus qu'à accéder à tous les éléments d'un tableau, un par un !
Lire un tableau
On va créer une fonction, qui prend en argument un tableau, et qui va nous "lire" le tableau dans une chaîne de caractères.
On doit en fait répéter une action sur chacun des éléments du tableau. On va donc utiliser… une boucle.
 |
On va devoir parcourir tout le tableau… Mais comment faire ? |
On doit en fait répéter une action sur chacun des éléments du tableau. On va donc utiliser… une boucle.
Boucle "for" classique
Il est facile de parcourir un tableau numéroté à l'aide d'une boucle
Voici donc une fonction qui retourne, sous forme de chaîne de caractères, le contenu du tableau :
for : en effet, on veut accéder à tous les tableau[i], avec i allant de 0 à tableau.length -1 (ce qui nous fait bien nos tableau.length éléments).Voici donc une fonction qui retourne, sous forme de chaîne de caractères, le contenu du tableau :
Code : JavaScript
1 function lire1(tab)
2 {
3 var chaine = "Le tableau contient :"
4 for(var i=0; i<tab.length; i++)
5 chaine += "\n" + i + " -> " + tab[i];
6 return chaine;
7 }
2 {
3 var chaine = "Le tableau contient :"
4 for(var i=0; i<tab.length; i++)
5 chaine += "\n" + i + " -> " + tab[i];
6 return chaine;
7 }
 |
Dans la pratique, on utilise généralement des boucles comme celle-ci (au moins, on est sûr de n'avoir aucun problème de compatibilité, et c'est (souvent) aussi bien que la boucle qu'on va voir). |
Boucle "for" spéciale…
La boucle précédente est parfaite pour des tableaux numérotés, mais si on fait l'essai avec un tableau associatif, on verra que ça n'affiche rien.
Il existe une variante de la boucle
La syntaxe de la boucle est la suivante :
Cette boucle va parcourir un par un tous les indices du tableau. Et une fois qu'on a les indices, on a les valeurs qui vont avec.
De plus, si on laisse des cases vides (dans le cas d'un tableau numéroté), elle ne seront pas parcourues par cette boucle.
Voici donc une nouvelle fonction pour lire un tableau :
Il existe une variante de la boucle
for qui permet de parcourir un tel tableau.La syntaxe de la boucle est la suivante :
Code : JavaScript
1 for(var indice in tableau)
Cette boucle va parcourir un par un tous les indices du tableau. Et une fois qu'on a les indices, on a les valeurs qui vont avec.
De plus, si on laisse des cases vides (dans le cas d'un tableau numéroté), elle ne seront pas parcourues par cette boucle.
Voici donc une nouvelle fonction pour lire un tableau :
Code : JavaScript
1 function lire2(tab)
2 {
3 var chaine = "Le tableau contient :"
4 for(var indice in tab)
5 chaine += "\n" + indice + " -> " + tab[indice];
6 return chaine;
7 }
2 {
3 var chaine = "Le tableau contient :"
4 for(var indice in tab)
5 chaine += "\n" + indice + " -> " + tab[indice];
6 return chaine;
7 }
 |
Comme déjà dit, on utilise le plus souvent des tableaux numérotés. Il est donc inutile d'utiliser cette boucle dans ce cas-là. |
Exploiter un tableau
Maintenant que l'on sait lire un tableau, voyons pour le parcourir et y effectuer les opérations que l'on veut.
Parcours d'un tableau classique
La structure est exactement la même : on utilise une boucle
Exemple, on va créer une fonction qui calcule la moyenne d'un tableau contenant des nombres (et aucune case vide).
for (version 1 de préférence) pour parcourir toutes les cases du tableau, et on y fait ce que l'on veut.Exemple, on va créer une fonction qui calcule la moyenne d'un tableau contenant des nombres (et aucune case vide).
 |
La moyenne de plusieurs nombres, c'est (la somme de ces nombres) divisée par (le nombre de nombres). Avec deux nombres x et y, c'est donc (x+y) / 2. |
Code : JavaScript
1 function moyenne(tableau)
2 {
3 var n = tableau.length; // nombre de valeurs
4 var somme = 0;
5 for(i=0; i<n; i++)
6 somme += tableau[i];
7 return somme/n; // somme divisee par le nombre de valeurs
8 }
2 {
3 var n = tableau.length; // nombre de valeurs
4 var somme = 0;
5 for(i=0; i<n; i++)
6 somme += tableau[i];
7 return somme/n; // somme divisee par le nombre de valeurs
8 }
Tableau à plusieurs dimensions
Plus dur , mais aussi moins courant. Il est possible de créer des tableaux à plusieurs dimensions.
Un tableau à 2 dimensions : ce n'est en fait rien d'autre… qu'un tableau de tableaux !
Avec 3 dimensions, on se retrouve avec un tableau de (tableaux de tableaux).
Pour y voir plus clair : prenons l'exemple d'une grille de sudoku (une grille de 9 x 9 cases).
Ça illustre parfaitement un tableau à deux dimensions. Chaque ligne est un tableau de 9 cellules (en vert), et la grille elle-même est un tableau de lignes (en bleu).
Représentation sous forme de tableau d'une grille de sudoku.
En vert : tableau représentant une ligne.
En bleu : tableau contenant les lignes.
Pour accéder à la case (1,5) du schéma (ligne 1, colonne 5), c'est en fait très facile :
La case (1,5) de notre grille est donc
Pour créer un tel tableau, on commence par créer celui qui va contenir les lignes (en bleu sur le schéma).
Ensuite, pour chaque ligne (dans chaque case de ce tableau), on crée un nouveau tableau (en vert).
Pour terminer, dans chaque ligne, on parcourt toutes les cellules pour leur mettre la valeur 0.
Un tableau à 2 dimensions : ce n'est en fait rien d'autre… qu'un tableau de tableaux !
Avec 3 dimensions, on se retrouve avec un tableau de (tableaux de tableaux).
Pour y voir plus clair : prenons l'exemple d'une grille de sudoku (une grille de 9 x 9 cases).
Ça illustre parfaitement un tableau à deux dimensions. Chaque ligne est un tableau de 9 cellules (en vert), et la grille elle-même est un tableau de lignes (en bleu).

Représentation sous forme de tableau d'une grille de sudoku.
En vert : tableau représentant une ligne.
En bleu : tableau contenant les lignes.
Pour accéder à la case (1,5) du schéma (ligne 1, colonne 5), c'est en fait très facile :
- on accède au tableau qui contient la ligne 1 avec
grille[1](c'est le tableau vert, qui est dans la case nº1 du tableau bleu) - à l'intérieur de ce tableau (le vert, dont on vient de parler), on va accéder à la case nº 5 :
grille[1][5].
La case (1,5) de notre grille est donc
grille[1][5].Pour créer un tel tableau, on commence par créer celui qui va contenir les lignes (en bleu sur le schéma).
Ensuite, pour chaque ligne (dans chaque case de ce tableau), on crée un nouveau tableau (en vert).
Pour terminer, dans chaque ligne, on parcourt toutes les cellules pour leur mettre la valeur 0.
Code : JavaScript
1 // on cree le tableau bleu, contenant les lignes
2 var grille = new Array();
3
4 /// on cree les lignes (tableau vert) les unes après les autres
5 for(var i=0; i<9; i++)
6 grille[i] = new Array();
7
8 // on parcourt les lignes…
9 for(var i=0; i<9; i++)
10 // …et dans chaque ligne, on parcourt les cellules
11 for(var j=0; j<9; j++)
12 grille[i] [j] = 0;
2 var grille = new Array();
3
4 /// on cree les lignes (tableau vert) les unes après les autres
5 for(var i=0; i<9; i++)
6 grille[i] = new Array();
7
8 // on parcourt les lignes…
9 for(var i=0; i<9; i++)
10 // …et dans chaque ligne, on parcourt les cellules
11 for(var j=0; j<9; j++)
12 grille[i] [j] = 0;
 |
On a un tableau à deux dimensions (autrement dit, un tableau de tableaux). On utilise donc deux boucles imbriquées pour le parcourir (dans l'exemple ci-dessous, on affiche la valeur de chaque case): Code : JavaScript
1 for(var i=0; i<9; i++) 2 for(var j=0; j<9; j++) 3 alert("Case "+ i + "-" + j +" : "+ grille[i] [j]); |