| Alain Barraud | Mémento informatique |
RETOUR SOMMAIRE
Les images permettent d'agrémenter les pages d'un site.Principales utilisations
- Comme fond de page. Avec l'attribut background de la balise <body>.
- Dans les pages. Pour afficher une image, on utilise la balise de type marqueur <img>.
- src : permet de spécifier l'url (adresse) de l'image.
Exemple: <img src="nom du fichier.gif">
Ces images peuvent-être des .gif ou des .jpg
Si l'image se trouve dans un autre dossier, on aura : <img src="nom du dossier/nom du fichier.gif">
Note :
- L'image peut-être chargée sur un autre site (principe du compteur), il faut l'adresse complète du serveur :
<img src="http://www.site.com/nom du dossier/nom du fichier.gif">
- Pas de barre oblique inverse \ .
- width et height: permettent de spécifier la taille de l'image (pixels ou %). Avantages:
- En spécifiant la taille de l'image au navigateur, il affichera plus rapidement la page car il n'aura pas à la recalculer.
- Si le visiteur a désactivé la chargement des images, le chargement de la page ne sera pas perturbé.
- Permet de redimensionner une image (agrandir ou réduire) pour qu'elle puisse rentrer dans l'emplacement alloué. Si l'image est dimensionnée en %, elle s'affichera quelle que soit la configuration de l'écran.
Celà donne pour une image de 40 pixels de large par 30 pixels de haut :
<img src="nom du dossier/nom du fichier.gif"width=40 height=30>
- alt : permet de déclarer un texte de rechange. Avantages :
- Permet de faire apparaître une info-bulle lorsque la souris s'arrête dessus.
- Lorsque l'image ne peut pas se charger (sur-traffic, visiteur a désactivé les images, adresse de l'image pas bonne), c'est le texte qui s'affichera.
- Emploi de cet attribut fortement conseillé car, certains moteur de recherche refusent de référencer les pages dont les images n'ont pas cet attribut.
- border : permet d'entourer l'image d'une bordure pour simuler un cadre par exemple. Valeur en pixels. De couleur noire, elle ne peut pas être modifée, du moins par ce moyen.
- align : permet d'aligner l'image par rapport au texte. Par défaut, l'image est insérée comme un mot et, le texte qui se trouve à côté, est aligné sur le bas de l'image.
L'image peut-être alignée horizontalement et verticalement. Valeurs de align :- left: texte à gauche
- middle: texte au milieu
- absbottom: texte en bas (absolu)
- abmiddle: texte au milieu (absolu)
- baseline: sur la ligne du texte
- bottom: texte en bas
- texttop: texte en haut
- top: en haut
- vspace et hspace : permettent de laisser un espace vertical et horizontal autour de l'image. Valeur en pixels.
- Dans les tableaux.
- Avec des liens.
- Images réactives.
- shape qui définit la forme de la zone.
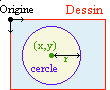
- circle pour un cercle
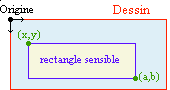
- rect pour un rectangle
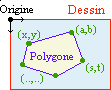
- polygon pour un polygone
- coords définit les coordonnées de la zone sensible. Suivant la forme de shape :
<area shape="rect" coords="x,y,a,b" href="fichierR.html">
<area shape="circle" coords="x,y,r" href="fichierC.html">
<area shape="poly" coords="x,y,a,b,s,t,…,…" href="fichierP.html">



- href indique la destination du lien de la zone sensible. Lien interne ou externe.
- target definit la cible où doit être ouvert le lien
- alt permet d'ajouter une info-bulle, comme pour la balise <a>
- nohref est booléan (se suffit à lui même). Utilisé lorsqu'on ne veut pas associer de lien à une zone, pour des scripts par exemple.
- Images animées.
Par exemple pour cette page dont le fond est une image fine horizontale représentant un dégradé répété à l'infini, le code est :
<body background="images/fond001.jpg">
Attributs de <img> :
Exemples :
Codification pour un alignement centré : Photo orchidée<img src="images/orchi.jpg" alt="hibiscus" align="middle" hspace="20" vspace="10">
Photo orchidée
Codification pour encadrer la même image et emploi de la balise <div> pour centrer l'image.
<div align="center"><img src="images/orchi.jpg" alt="hibiscus" border="5" vspace="10"></div>

Il suffit d'utiliser la balise <img> à l'intérieur de la balise <td>
Exemple de syntaxe : <td><img src="nom du fichier.gif"></td>
Voir page traitant des liens
Une image réactive est une image dans laquelle on a créé des zones sensibles pour y associer des liens.
La définition de ces zones se fait à l'intérieur de la balise de type conteneur <map>
Chaque zone sensible sera créée avec la balise de type marqueur <area>
Attributs de <area> :
Application
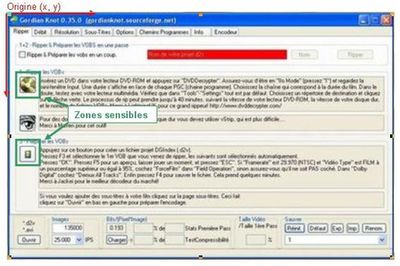
Définition des zones sensibles avec XnView par exemple, à: l'aide de la grille.

Codification de la définition des zones sensibles:
<map name="gk">
<area shape="rect" coords="12,70,40,100" href="decrypt.html">
<area shape="rect" coords="10,135,40,175" href="dgindex.html">
</map>
Codification de l'insertion de l'image:
<img src="images/gk.jpg" alt="Accueil GordianKnott" vspace="10" width="400" height="266" usemap="#gk">
Note : on remarquera que l'attribut name (à l'intérieur de la balise map) et que l'attribut usemap (à l'intérieur de la balise img) ont le même nom, ceci afin de les relier (obligatoire).
Résultat :

Note : Lorsqu'un lien est créé sur une image, elle est entourée par un cadre. Pour supprimer ce cadre, il suffiraît d'ajouter border="0" dans la codification de l'insertion de l'image
Ce n'est pas du HTML. Les images animées sont réalisées à partir d'une succession d'images créant une illusion d'optique.
D'abord réaliser les images puis à l'aide d'un logiciel comme Microsoft Gif Animator, on crée le gif animé.
| Img 1 | Img 2 | Img 3 | Img 4 | Effet |
 |  |  |  |  |